Before the webmail era took over, the first email client name that came to the mind of the masses was Outlook. What started as Microsoft Internet Mail and News 1.0 in 1997, got rebranded as Outlook Express in Windows 98 to Windows XP, as a part of Microsoft Office bundle (from 2007) and it is now used as Windows Live (webmail) and Windows Mail (Windows 10).
Even though the occasional bugs strike too often and it needs fallback support for most interactive elements, Outlook, in various forms cumulatively, occupies 13% email client market share as per a Litmus Survey.
Outlook and its rebellion against Background Images
On June 24th 2016, Email Uplers had suggested how you can add background images in your emails intended to be opened in Outlook 2007, 2010 or 2013. We had talked about adding a certain VML code into your email HTML to enable support for background images.
It was supported by default in Outlook 2000 to 2003, without the need for VML code, as it used Internet Explorer as a rendering engine. Considered as one of the disappointing moves, Outlook 2007, 2010 and 2013 used Microsoft Word as a rendering engine. This drew loads of backlash from the email development community as Word didn’t support CSS.
Problem Solved For Outlook 2007-2013 but not for Windows 10 Mail
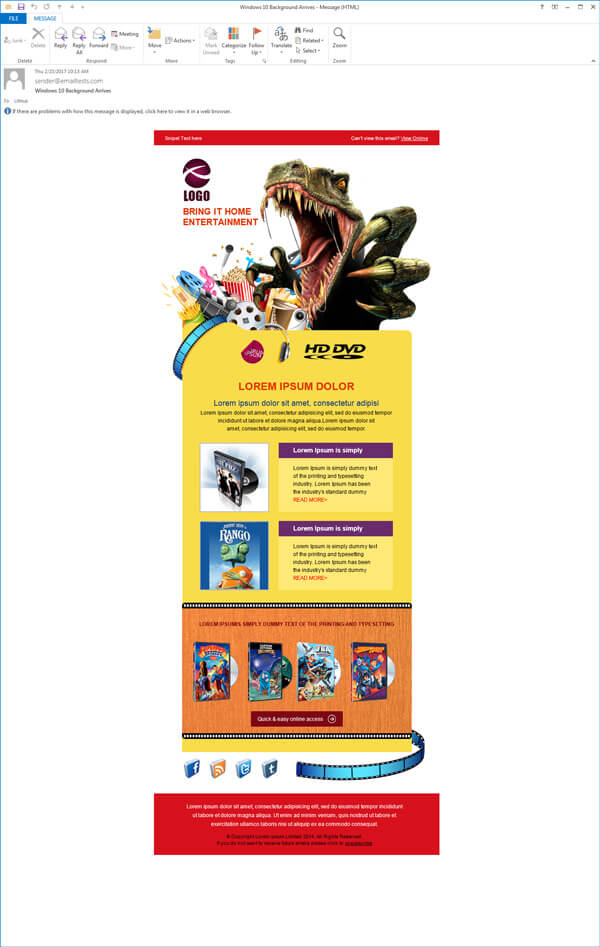
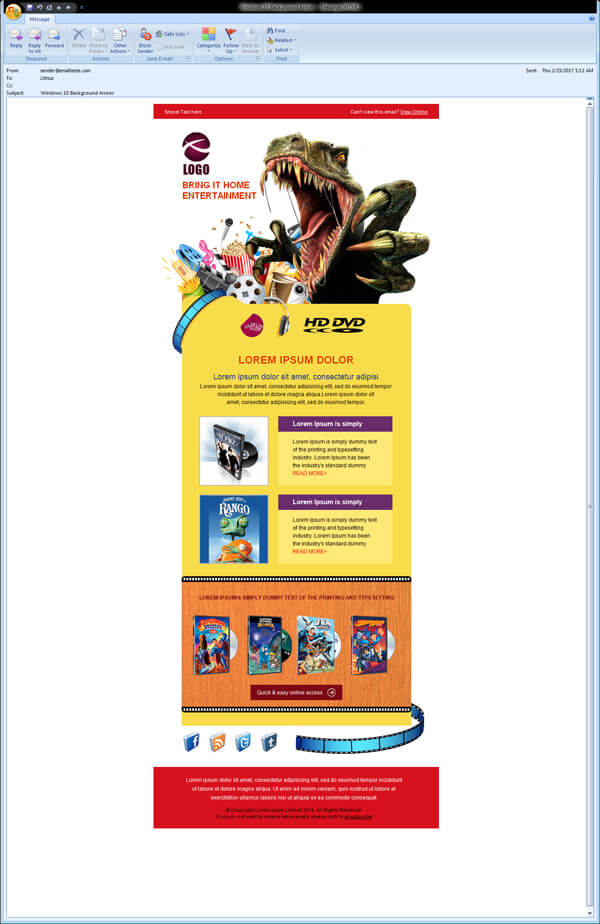
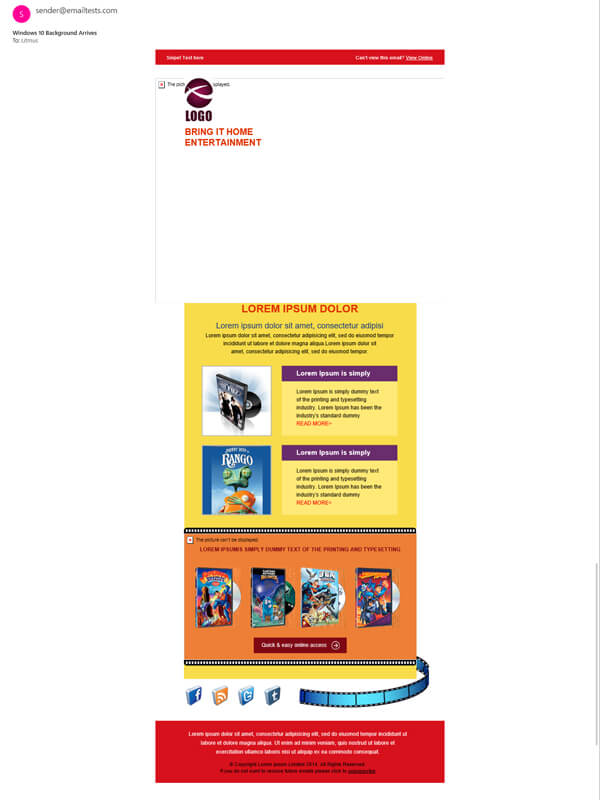
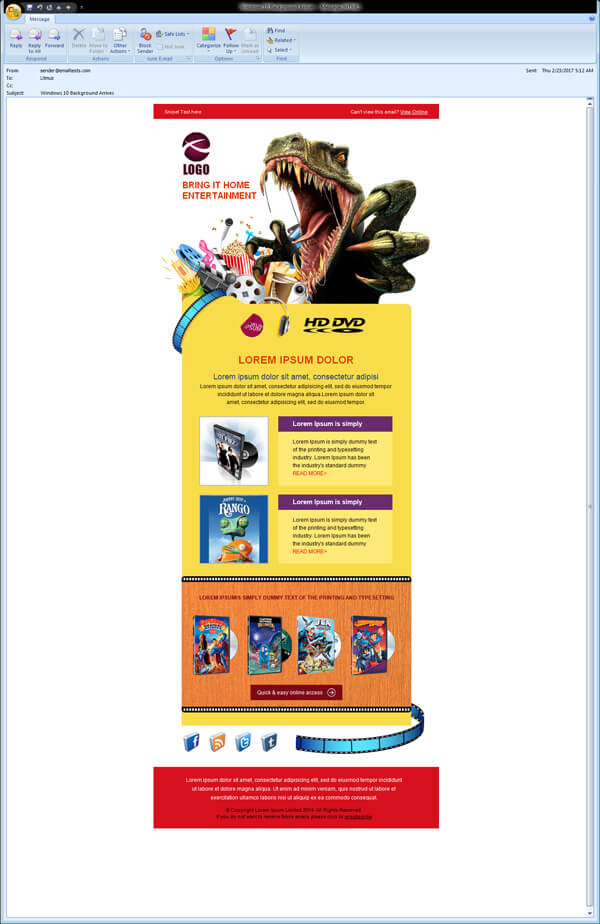
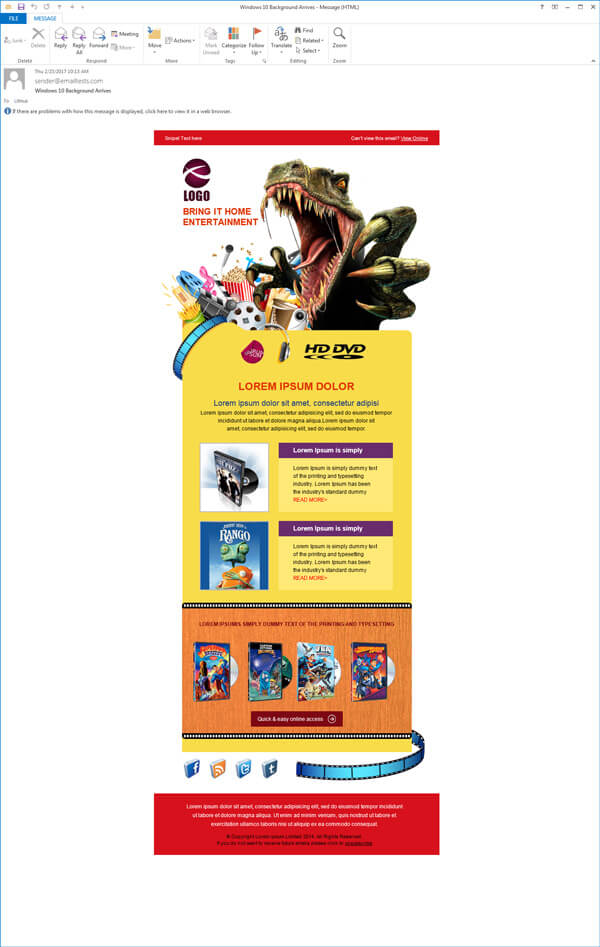
The VML code enabled background support in Outlook 2007-2013 but not for Outlook.com or Windows Live. Moreover, as Windows 10 began shipping commercially, it was observed that Windows Mail, which was email client bundled with the OS, also didn’t support background images.



Workaround is here: Now All Windows email clients shall support Background images
The following was the VML code used to enable background images in Outlook 2007, 2010, and 2013:
<td background="Image Live URL Here" bgcolor="#ffffff" width="650" height="506" valign="top" style="background-image:url(Image Live URL Here); background-position:center top; background-repeat:no-repeat;" class="em_bg1">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:650px;height:506px;">
<v:fill type="tile" src="Image Live URL Here" color="#ffffff" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<div>
<!-- HTML Content Here -->
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</td>
On the top of creating a container using v:rect the most important thing to use is v:image with its source allowing the background image to render in Windows 10 Live Mail. Moreover, by adding properties such as opacity as 0% in v:fill enables the top layer to be transparent to allow new div with content in it and placing inline-block;position: absolute in v:rect the container position is fixed as a background.
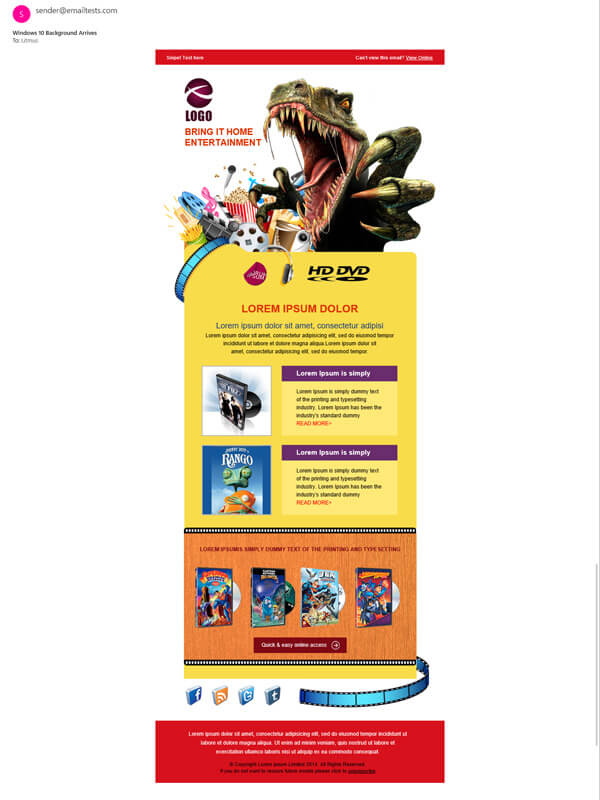
The updated code shown below displays background image in Windows 10 mail app as well as on the webmail versions such as Windows Live and Outlook.com.
<td valign="top" height="700" background="Image Live URL Here" bgcolor="#f7901e" style="height:700px; background-image:url(Image Live URL Here);background-color: #f7901e;">
<!--[if gte mso 9]>
<v:image xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style=" border: 0;display: inline-block; width: 550px; height: 700px;" src="Image Live URL Here" />
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style=" border: 0;display: inline-block;position: absolute; width: 550px; height: 700px;">
<v:fill opacity="0%" color="#f7901e" />
<v:textbox inset="0,0,0,0">
<![endif]-->
<div>
<!-- HTML Content Here -->
</div>
<!--[if gte mso 9]>
</v:textbox>
</v:fill>
</v:rect>
</v:image>
<![endif]-->
</td>



Limitations
This code shall only be used when the background image width & height is fixed. If you want background with 100% width or dynamic height, then please use our old code; unfortunately, that won’t work in Windows 10 mail.
Closing Thoughts
Outlook is a challenge for email developers around the globe. The sense of achievement in finding a solution to a bug in Outlook is not found in the low lying fruits such as coding of emails for Apple devices (which supports everything out-of-box). Have you come across anything similarly ecstatic? Let us know your views in the comments below.



Kevin George
Latest posts by Kevin George (see all)
How to add Retina Ready Images of any size without Distortion in Mailchimp
Does Gmail responsive Templates still need Desktop Layout Forced?