[This blog was originally posted on Oct 20, 2021 and has been updated to showcase new examples]
We, at Email Uplers, are firm believers of the fact that an HTML email with relevant content and a design that resonates with your subscribers has the most chances of registering higher open rates and click-throughs. Learning the pro-tips for creating an email template can help you create a functional email design and in this blog, we shall enlighten you with tips to look for while creating a PSD design for an Email Campaign.
Preliminary Preparations:
It all begins with understanding the type of HTML email that has to be sent. All types of emails can be segmented into 2 broad categories:
a) Email Newsletter
b) Product/Services promotional email
While promotional emails rely on images typically accompanied with a short description, email newsletters are text-heavy and the inclusion of images is optional.
Before going forward with your conceptualized designs, it is important to determine whether your emails are going to be fixed width or responsive. Based on your choice, responsive email mockups and design will have a separate desktop layout and mobile layout.
One of the best practices in email template design is to have a maximum template width of 800px or 600px. For the mobile layout, the width shall reduce to ~320px. In order to prevent any clipping or misalignment of your email content, it is important to provide padding on either side. Hence you need to adjust your content within the boundary of 500px for desktop layout and 300px for mobile layout. Therefore, even before you start brainstorming the design aesthetic of your campaigns, it is essential that you have clarity regarding your email newsletter dimensions.
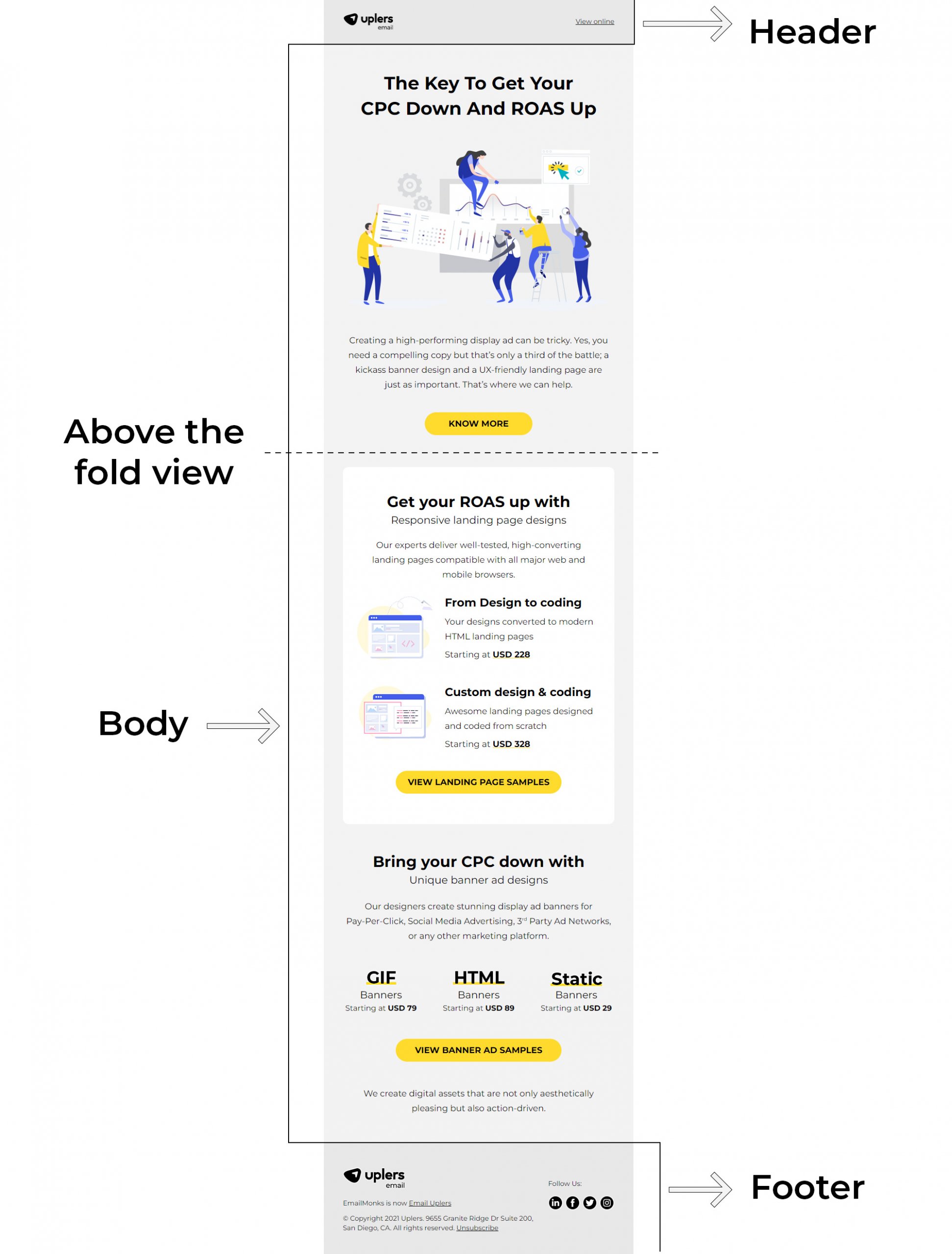
Basic Skeleton: How To Create HTML Email Design
Any email has 3 main sections:

Header: Even though your subscribers will open the email by recognizing the From name and subject line, it is important to have a brand element in the header for those new to your emails.
Owing to compatibility issues with different email clients, your email should have an option to view the email online, and this option should be made prominent.

Some email clients such as Apple Mail, Gmail, and native email clients fetch the first few characters from your email as a preview text. While designing your PSD email template, the header can have a preview text that can be kept hidden while coding to avoid subscribers from re-reading the text once they open the email. If you have a navigation menu, the header is the best place to accommodate it.

Body: Once your subscriber opens an email, the first glance is a decider- It determines whether they will move further or delete (or unsubscribe if iOS 10 user) the email. So the most important information needs to be provided within the top 250-400px of your PSD design (termed: Above the Fold) based on the device screen width. It can be a rich hero image, a banner, or even plain salutations.
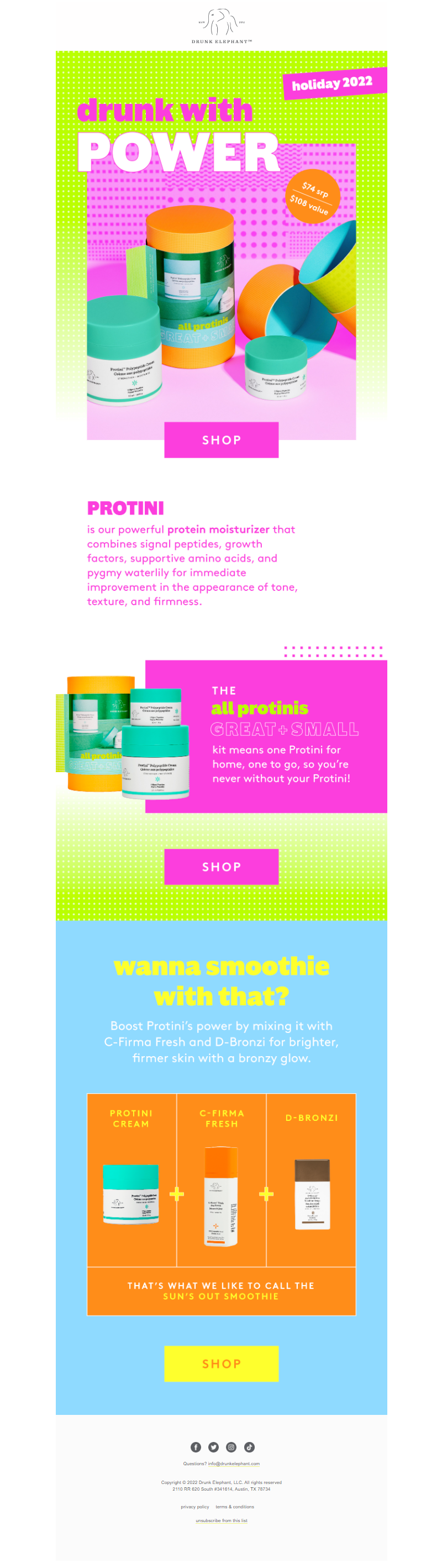
Here’s an example that illustrates the same.

Even though many may argue against it, placing the CTA above the fold in email mockups results in increased click-through rates in product/service showcase emails. Besides their placement, the CTA button needs to be well highlighted & thumb clickable too in your PSD email.
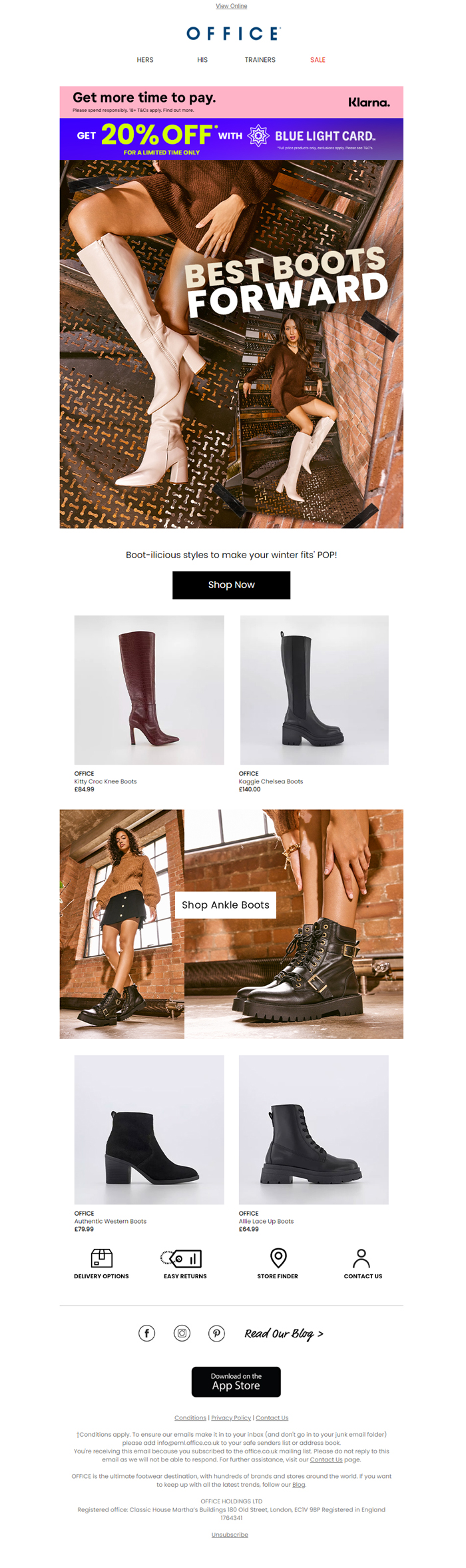
This email from Office is a perfect example of an ideal CTA placement.

Depending on the message to be conveyed, if images are to be included, ensure to use images of good resolutions in your PSD template mockup as well as your email blast design. If Apple users dominate your subscriber’s list, make sure the images used in your email mockups are Retina display compliant.
Moreover, ensure that the text-image ratio is based on the best practices followed in your industry domain. For the image-heavy PSD emails, multiple images can be showcased using interactive elements such as Rotational Banner, Slider, or Infographics and a fallback can be provided in GIF format.
Based on the eye movement pattern, the content layout also plays a critical role in the design of your email mockups. After all, it determines how your readers will process the information that is showcased in your emails. There are different layouts to showcase your content for easier scanability. (click on each layout for easy visualization)
- Flip-flop Section
- Two / Three / Four column
- Full sections
- Sequence
- Thumbnail with text
- Testimonial section
Download A Sample
While Designing For Mobile Layout:
- Keep the sequence in mind if your PSD template mockup has a single layout. Since the sections get arranged into a single column, ensure the flow of information in your PSD emailmatches the one visualized for desktop layout. Since most email users read left to right, the section on the left of your email blast design needs to be arranged on top of the right column when aligned in a single column. For easy manipulations, it is suggested that each section is made a Layer / Grouped Layer
- One of the USPs of responsive emails is that the image resizes as per the screen width. If there is text within your image then it will shrink to become illegible. In such a scenario, the text and image need to be sliced and arranged accordingly. In such scenarios, you must factor your email newsletter dimension into account too.
- In case you have navigations in your PSD email, it can be tucked within a drop-down menu.
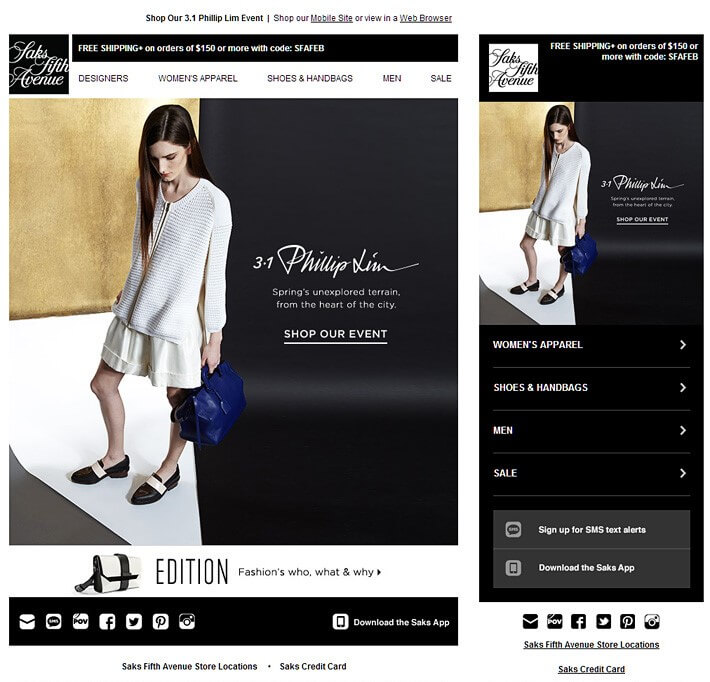
The email by Saks Fifth Avenue has the navigation hidden at the bottom of the email which is also suitable if you wish to avoid information clutter above the fold.

Footer: An email footer mostly contains a conclusion to the message conveyed in the body followed by email signatures. You can add your signature along with social buttons for the subscribers to connect with you over social media. Also, the footer of your PSD email can be an excellent place to share any copyright, terms & conditions or disclaimer info that might be necessary for legal purposes.
Before you can call it a day, there is one more thing to be added to your footer- the CAN-SPAM act, 2003 dictates that an email sent to a mailing list needs to have a link or a button to allow the reader to freely unsubscribe along with physical mailing address of the sender. Even though most ESPs now add an unsubscribe link, it is better to add one from a design point of view.

Design Tips That Apply To Overall Email:
- Fonts need to be between 12-14pts for easier readability and should be email-safe fonts.
- Overall PSD template height should be restricted to 1800-2000px else it shall be clipped in Gmail.
- Unless it is a newsletter, subscribers will never prefer a long email.
- The PSD design should be in complete alignment with the brand color and logos.
- Overall, email should have separate sections set apart by a spacer.
- To ease up the coding of your email, if you have editable content, you should avoid adding a background image to that section.
Wrapping It Up
There you go! Your email design template is ready. Uplers can help you with the PSD to HTML email conversion and even the entire email campaign management. Share your experiences in the comments below.




Kevin George
Latest posts by Kevin George (see all)
Choosing the Best Email Tracker for Gmail (With 5 Most Popular Tools)
AMP in Email: Everything you need to know about it