[This blog was originally posted on Dec 7, 2020 and has been updated to showcase new examples]
It’s no secret that your subscribers are receiving numerous emails in their inbox each day. Most of them are not inherently interesting and as a result, you cannot warrant subscriber engagement. That said, it is important to realize that email marketing is not always about promoting your products or services and making sales. It is about how your subscribers interact with your emails.
Ask yourself these three questions –
- “How do my emails look?”
- “Are they unattractive cut-and-paste email templates?”
- “How will my subscriber feel on receiving that email?”
Your email should be time-intensive and contribute to building a credible brand.
So, how will you create emails that enhance your brand visibility and bring you more sales (in the long run)?
INTERACTIVITY in Email is the answer.
Basics of Creating Interactive Emails (With Gamification)
Interactive emails with gamification mainly involve click-based animations achieved with CSS animations.
Of course, it would be easier to accomplish these animations through JavaScript… but emails do not render them well, so we choose to go with CSS. Also, these animations have a smooth performance even during moderate system load.
These emails usually work by specifying sub-properties for the animation property, as explained below.
1. animation-name
Specifies the name of the @keyframes at-rule describing the animation’s keyframes.
2. animation-duration
Configures the length of time that an animation should take to complete one cycle.
3. animation-timing-function
Configures the timing of the animation; that is, how the animation transitions through keyframes, by establishing acceleration curves.
4. animation-delay
Configures the delay between the time the element is loaded and the beginning of the animation sequence.
5. animation-iteration-count
Configures the number of times the animation should repeat; you can specify infinite to repeat the animation indefinitely.
6. animation-direction
Configures whether or not the animation should alternate direction on each run through the sequence or reset to the start point and repeat itself.
7. animation-fill-mode
Configures what values are applied by the animation before and after execution.
8. animation-play-state
Allows you to pause and resume the animation sequence.
That said, let’s begin the journey towards AWESOME emails…
We present to you the interactive emails designed and coded with great enthusiasm and passion.
1. Mother’s Day
Mother’s Day is all about appreciating the selfless love a mother has for her children – whether it is through a simple text, email or a surprise gift.
With the advent of digitalization, we, sometimes, tend to forget the essence of “being there” with your loved ones. That’s exactly the message we wished to convey through our Mother’s Day email.
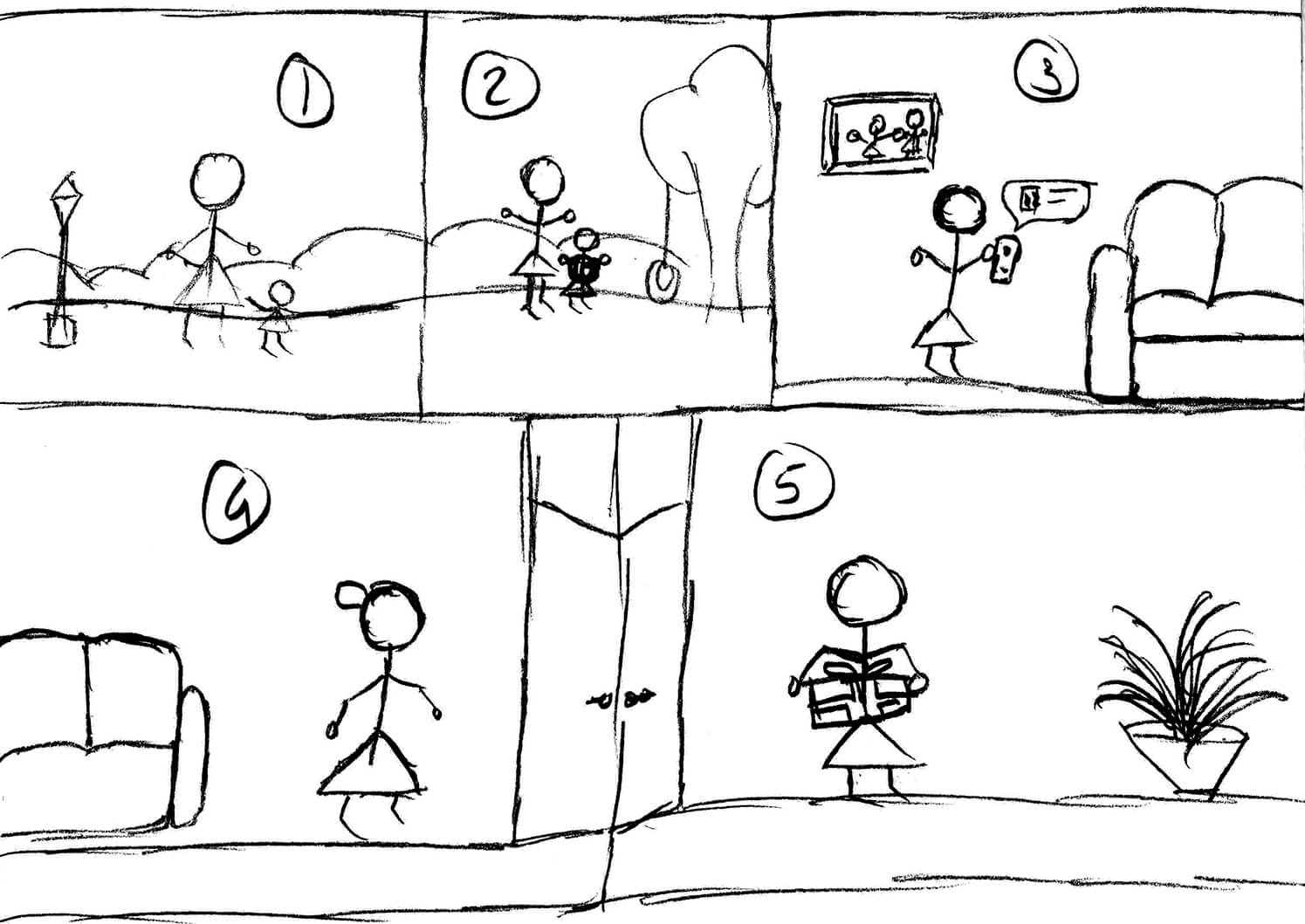
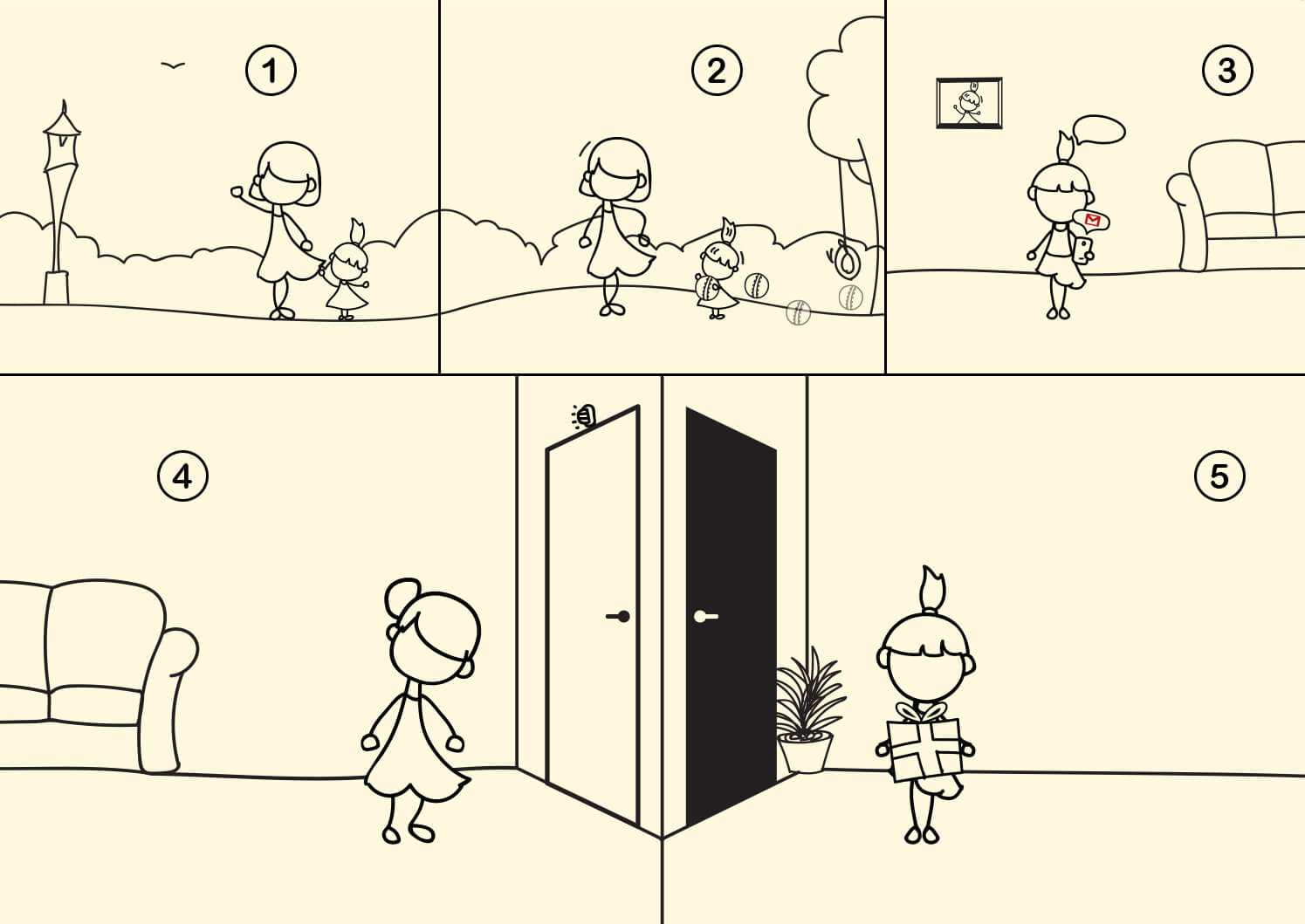
A) We conceptualized the email from scratch and sketched the characters of a mother and daughter to bring their delightful relationship to life.

A mother loves to give all her attention to her kid and BE THERE in every ordinary as well as a special occasion. She enjoys playing and spending time with him or her irrespective of her busy schedule.
Gradually, when the child grows up, he or she does not have enough time to spare for her.
We prepared different frames to narrate the entire story through cute pictures.

Mother’s Day is one such occasion when you can let your mom know how special she is, for you.
We have tried to express these phases of mother-child relationship by using a GIF and communicate the importance of physical presence over virtual interaction.

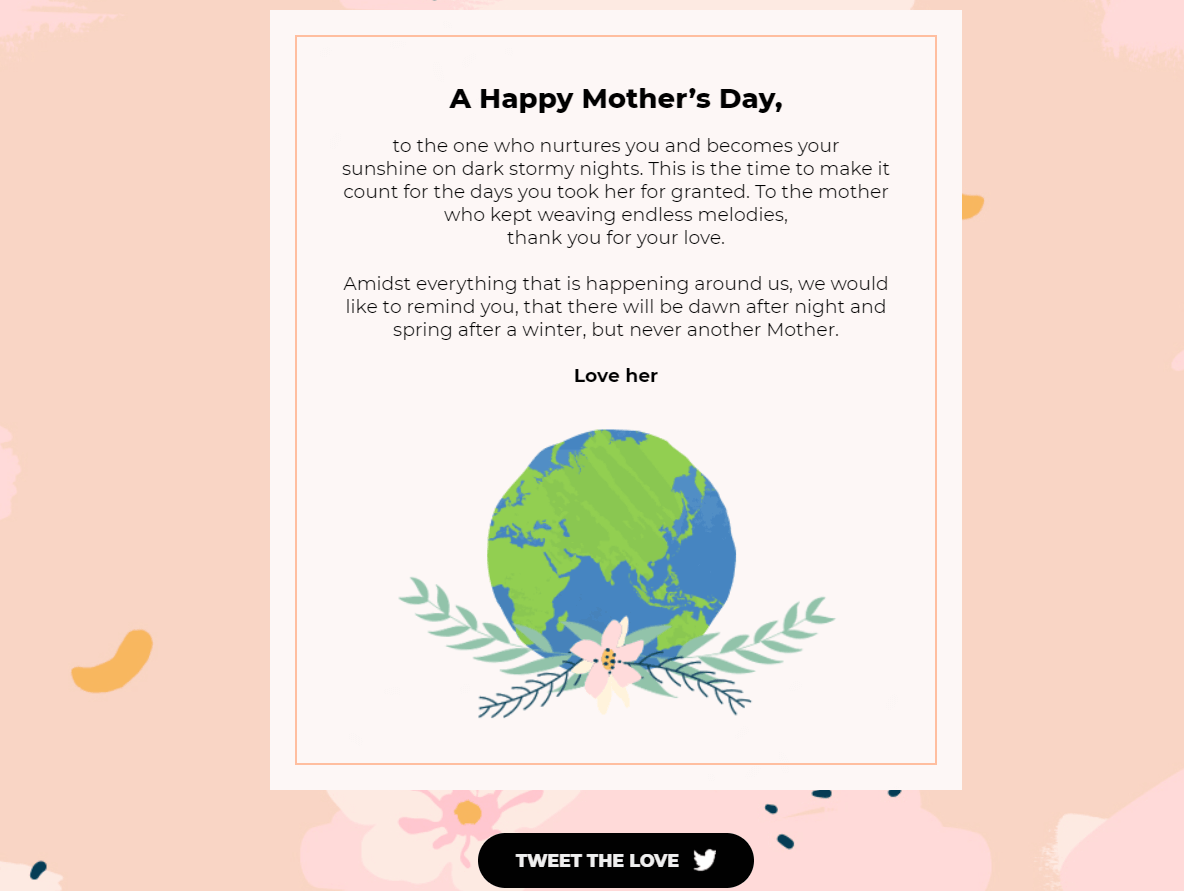
B) In the Mother’s Day email for 2020, we have taken a unique approach and thanked Mother Earth for everything it has done for us. We have included a CSS animation to say “thank you” in different languages followed by an engaging copy that acknowledges the love showered by Mother Earth. We have added a “Tweet the love” button to encourage the subscribers to spread the word.

2. Easter
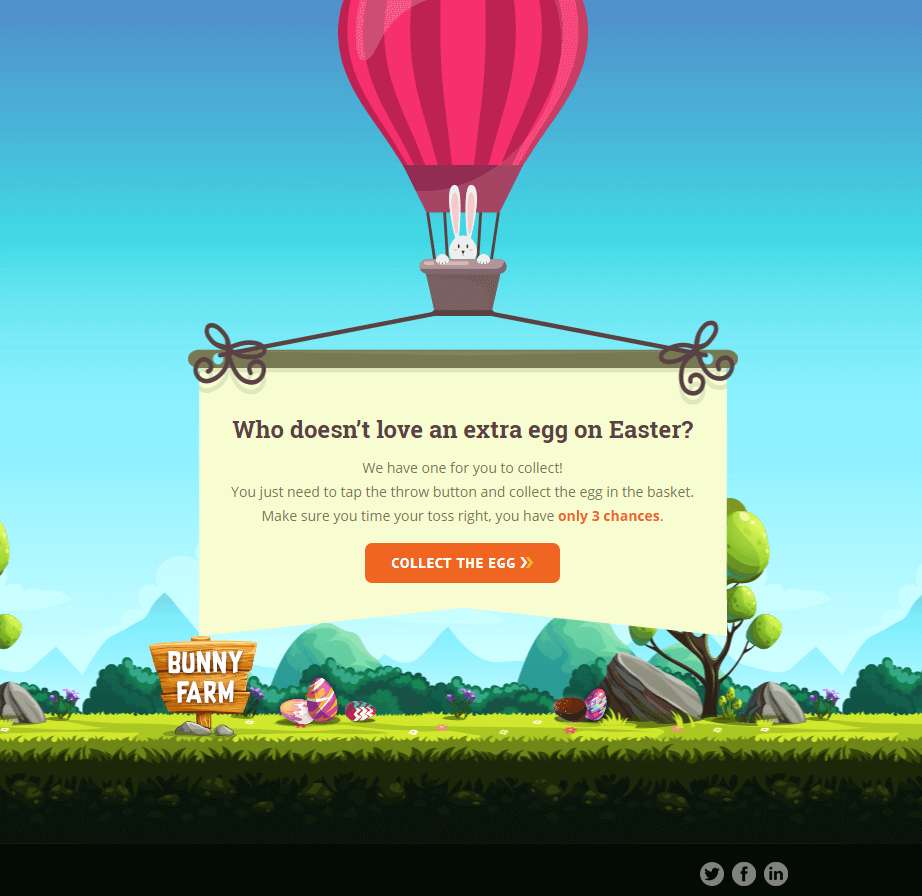
A) Easter is all about creating spring vibes and collecting fresh Easter eggs in your basket. We tried to recreate the same idea in the Easter email.

The email opens with a scenic bunny farm and a frame that directs the recipient to “collect the egg”.
On clicking the CTA, another frame will be displayed that shows a colorful egg that has to be collected in the basket in 3 chances.
On clicking the CTA “Throw”, the egg will be catapulted towards the basket. If the user wins, the background will switch to a dark mode and prompt the user to share his or her win on social media.
In case the user fails to make it, he or she will get two more chances. If all the chances are exhausted, the egg will be lost in egg-ternity and the user will have to try again.
It mainly works on conditional code applied for “win” or “lose”.
Did you notice that black bird flying away to glory? It is a beautiful APNG created by our awesome developers.
Moreover, it is a fully responsive email that renders well in all devices.
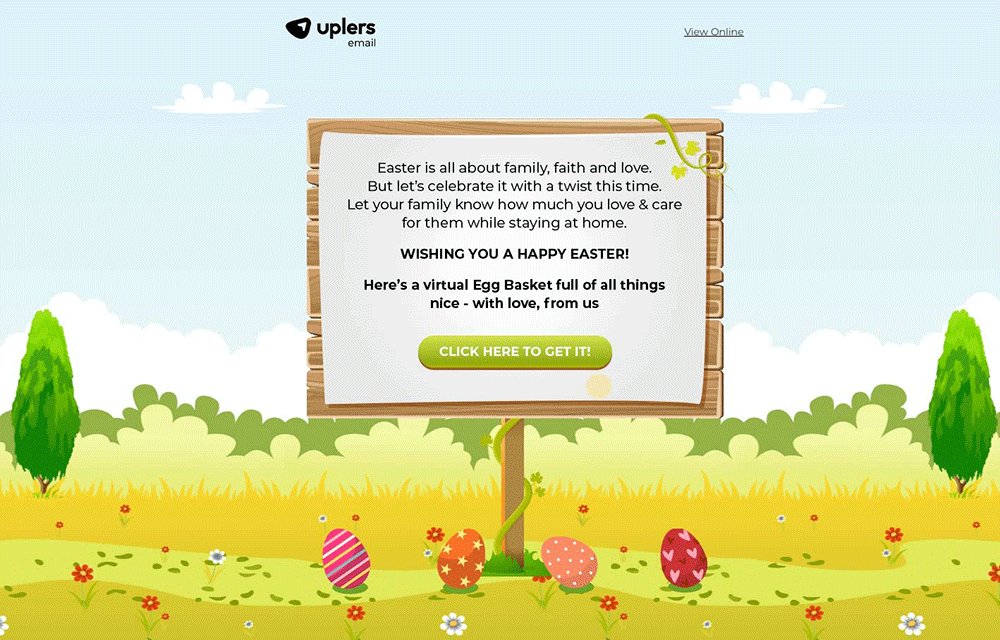
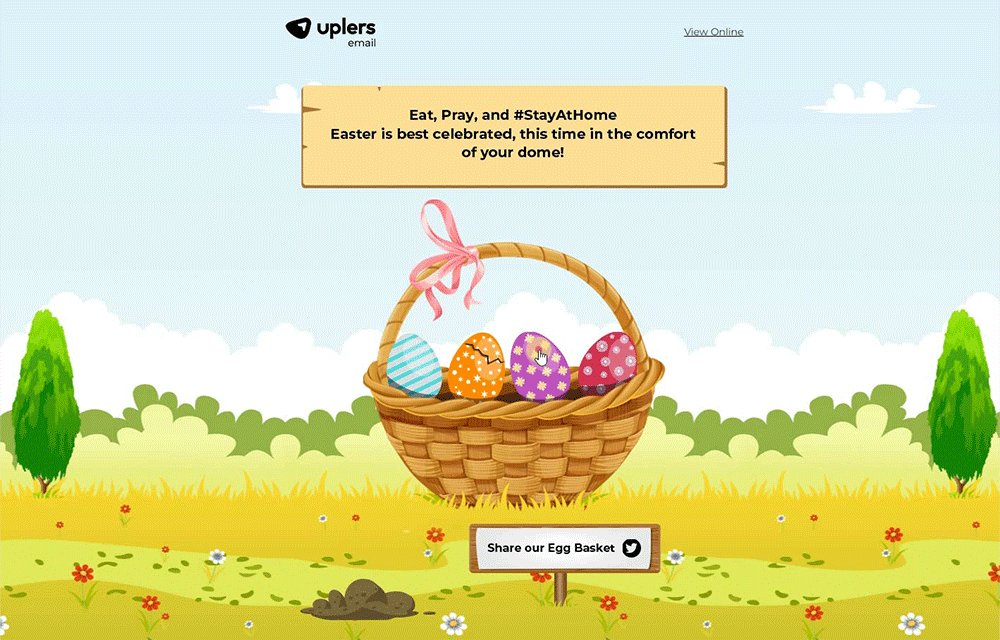
B) Given the turbulence that the year 2020 had brought into all of our lives, we decided to spread some cheer and joy with our Easter email. The first frame of the email wishes the reader and offers them a care package in the form of a virtual egg basket. To claim it, they are invited to click on the CTA.
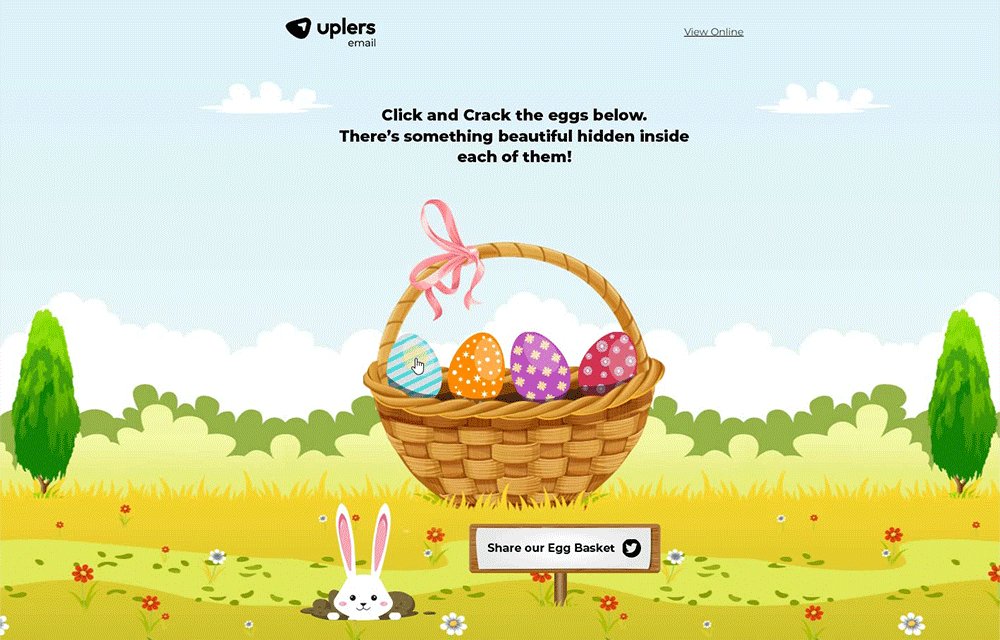
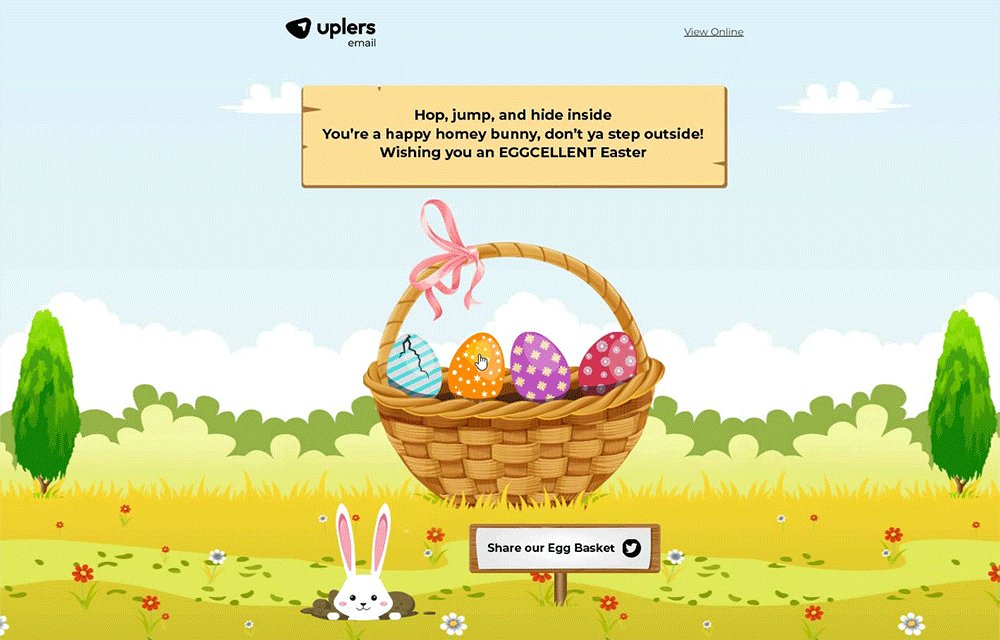
Upon clicking, they are led to the second frame, wherein a basket of colorful eggs awaits them. Here, they are asked to crack each of the eggs open by clicking on them, and uncover the motivational and warm message which each of them hold. The CTA in this frame asks the player to share the basket on their social handles, allowing them to bring a smile to the faces of their loved ones.

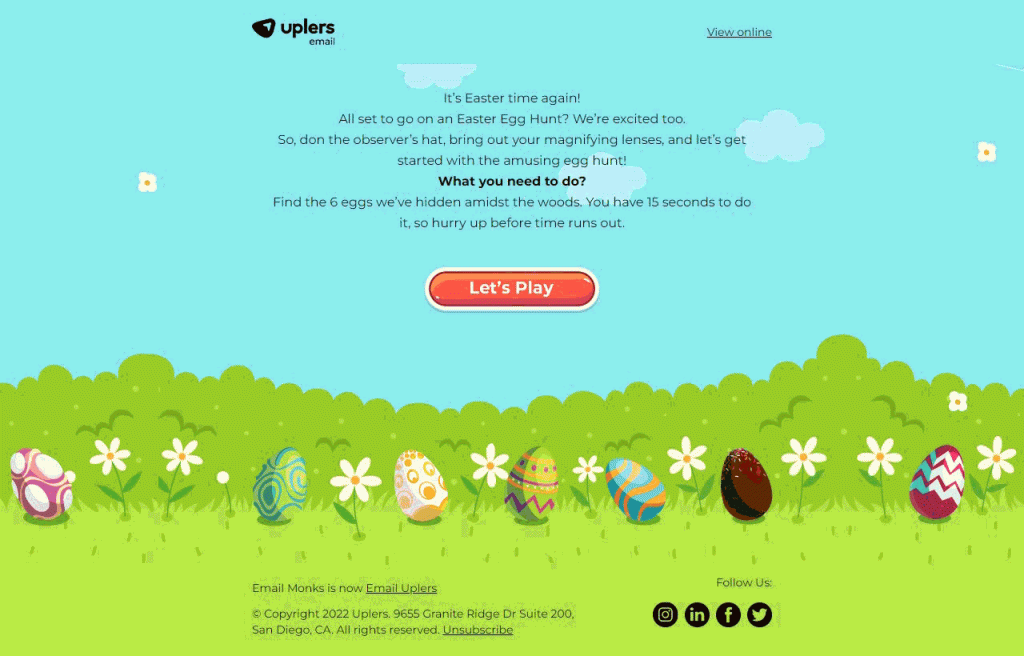
C) For Easter 2022, we decided to invite our readers to embark on a virtual Easter Egg hunt; surely an enticing game for all those who are perpetually on the lookout for Easter eggs in movies, you’d agree? The email’s first frame lucidly conveys the instructions of the game to the reader, where they are eventually led to upon clicking on the CTA.
Should you succeed in meeting the objective, a congratulatory message pops up on your screen and you are asked to share the game with your friends and peers via social media. On the flip side, if you come up short, you are asked to re-attempt.

3. St. Patrick’s Day
St. Patrick’s Day is essentially about the mischievous fairy-folk Leprechaun, his coveted pot of gold, three-leaved shamrock, and dressing up in green attire. We brought alive all these elements in their email design this year.
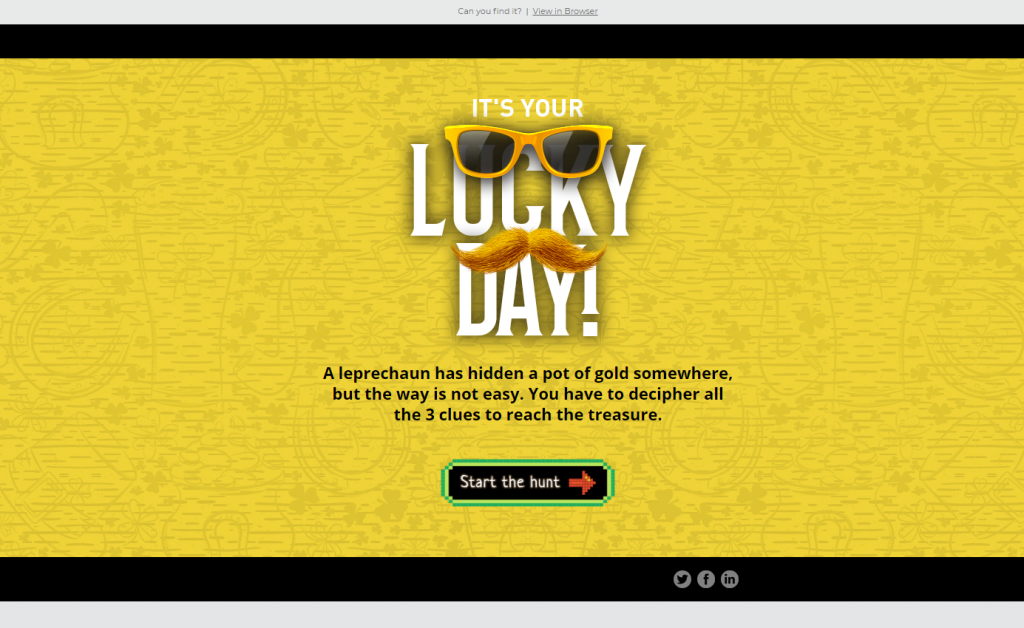
A) We conceptualized the email around a treasure hunt wherein the recipient was supposed to acquire Leprechaun’s pot of gold.

At the outset, the email greets the recipient that it is their lucky day with a button to “Start the hunt”. The scaling of the button is achieved through CSS animation. Although, it could have been possible even with the help of GIF animation, we chose to do it through CSS because GIFs are heavier in weight. And the email would load slower.
The email includes two questions with two options each and the subscriber is supposed to choose the right answer. Once the subscriber chooses the option (action), it triggers the re-action. If the answer is right, the next question will be displayed. In case the user fails to answer, he or she will see the “Oops” message. The animations here are also achieved with the help of click-based keyframes.
On answering both the questions correctly, the user will be asked to select the right door that hides the pot of gold. In case the user successfully guesses it, he or she will see the message – “You found the gold! Lucky you!” and encouraged them to share the email on Twitter and let their friends find the treasure too. If not, the user will be directed to the “Oops” message with a prison in the background.
The best part of this email is that it is fully responsive and renders well on all devices, regardless of the screen size.
B) In the 2021 St. Patrick’s Day email, we used similar gamification principles and achieved them with the help of CSS. Once the user clicks on the CTA “Catch The Leprechaun”, he or she will be given 20 seconds to do so. In case they are able to do it within the said timeframe, they will be taken to a “winning” message along with the “Tweet” button. If not, they will be able to “Try again”.

4. Valentine’s Day
Most of the people celebrate Valentine’s day in the name of their better half. However, the true meaning of love is when you can radiate positive vibes and make someone smile.
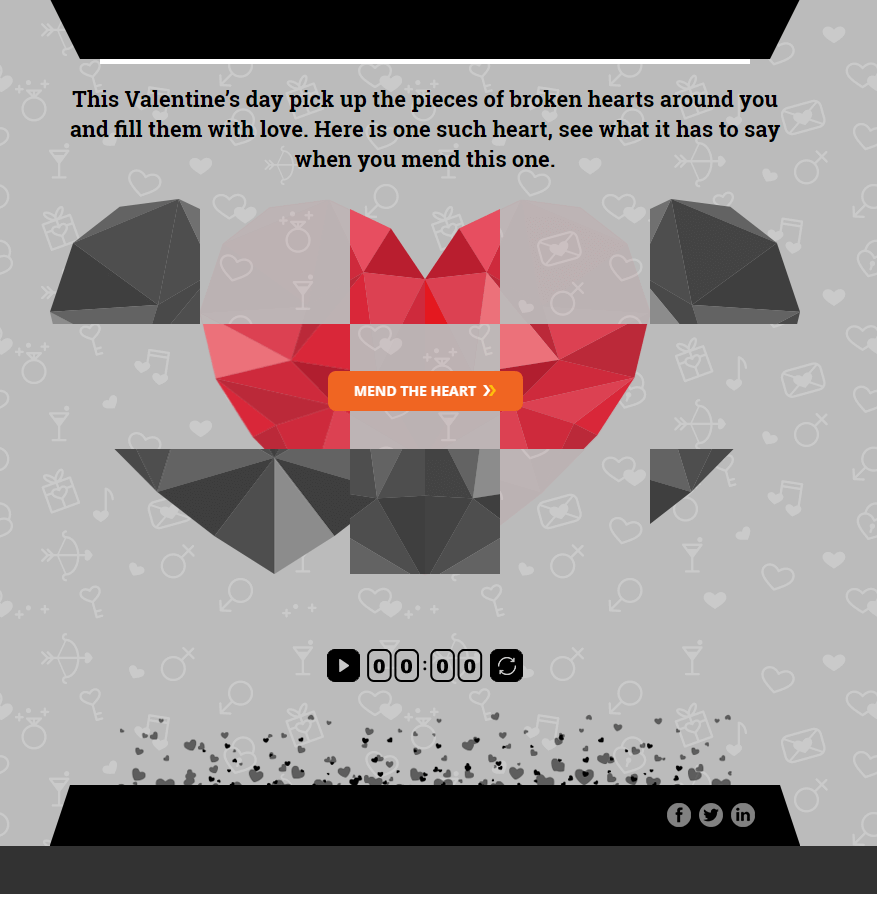
A) Our developers (back in 2018) created a special email for the day of love where the recipient had to mend the broken heart with the arrowed directions within a specific time limit.

Once the game starts, a piece of heart gets selected and is free to move within the puzzle unless it’s fixed within the actual location. The pieces get selected automatically one by one and subscribers are free to move the pieces.
The interactivity has been created with the use of input tags. Each piece of the heart is linked with its inputs, and number of inputs are equal to the possibilities of movement. Each input carries its unique position and selecting that input will move the piece into that position.
Once all the correct inputs are selected, there’s an entire change in the theme which is made possible through CSS. When the subscribers complete the game, the email shows a thank you message with a link that lets them share the email and spread love and positivity.
B) In the Valentine’s Day email for 2020, we have described the entire journey with our customer starting from order placement to the delivery of the final email campaign. Rather than using GIFs, we have achieved this with the help of CSS functionality. We have made it easy for our subscribers to share the email on social media by adding the “Spread the love” social sharing button.

5. Christmas
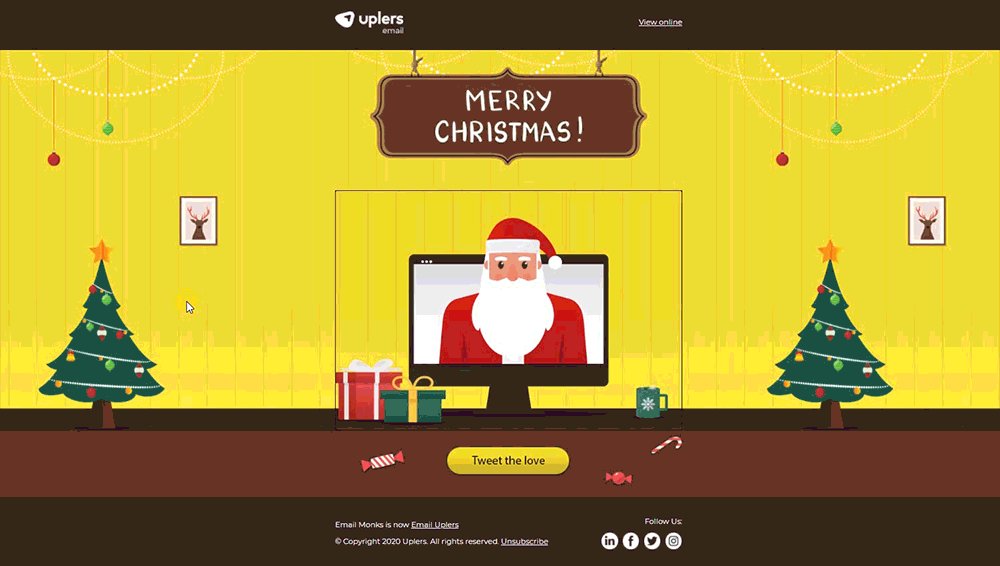
A) Email Uplers came up with a unique concept of video-calling Santa Claus for Christmas 2020. It is a wonderful example of implementing embedded video right in the email. Once the user clicks on “Click to join the call”, Santa’s video will pop up sharing a heartfelt wish for the Holiday season.
The recipient will be able to tweet about it by clicking on “Tweet the love”. It will help to reach a larger audience and boost social media visibility.

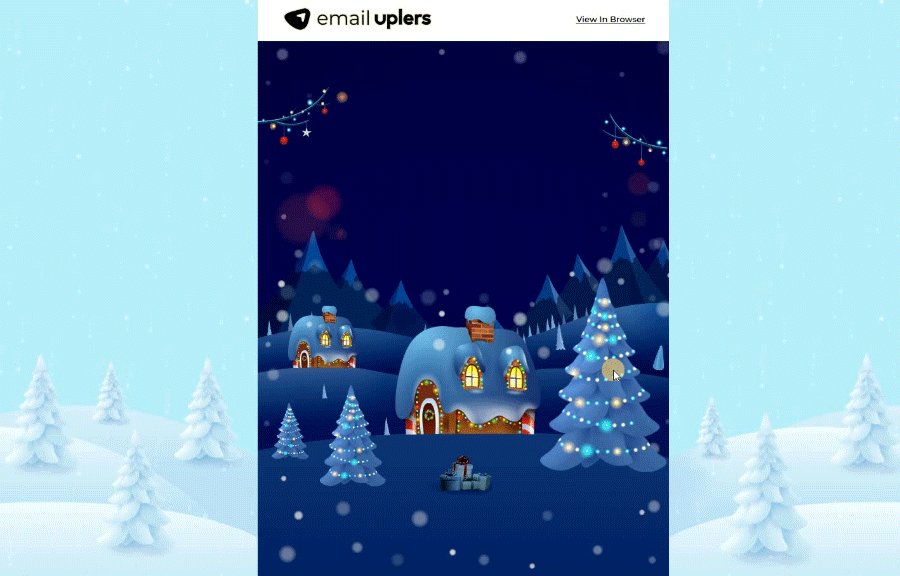
B) Our experts conceptualized their first Christmas email in view of the excessive usage of social media, taking a toll on personal relationships. We motivated the subscribers to spend quality time with their family instead of sharing posts on social media.

The highlights of this email are the high-resolution arrow that is designed in APNG format and the full-width slider (utilizing the negative space effectively).
The entire email is designed in such a way that it kindles curiosity in the minds of the subscriber and urges them to keep clicking that cute arrow.
Technically, it is a height responsive email. The emails you usually come across are just responsive in terms of the width. We tried to create an email that was responsive in terms of the height too with all the elements placed above the fold.
The email ends with a strong message:
Share a few moments and make it memorable for your family!
The best present you could give them is: YOUR TIME.
Did you notice the fading text animation given to “YOUR TIME”?
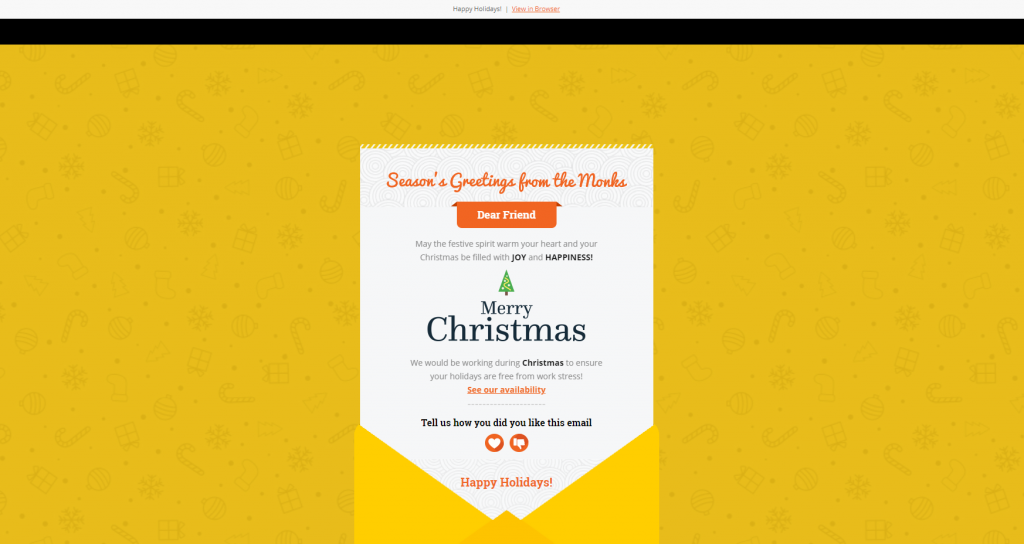
C) Another email that we created for Christmas focused on creating an “expressive” GIF animation.

As the envelope unfolds, it displays a Monk blinking his eyes with a warm smile, peeping from the top of the greeting card. As you read through the card, the Monk switches the place and gives the same warm smile that emulates Christmassy vibes. We always wanted to create an expressive GIF and we made that dream come true during this Christmas.
And you know an inside secret? The team of developers gave a surprise to their boss with this email. A great Christmas gift, indeed
Again, we used negative space beautifully in this full-width email.
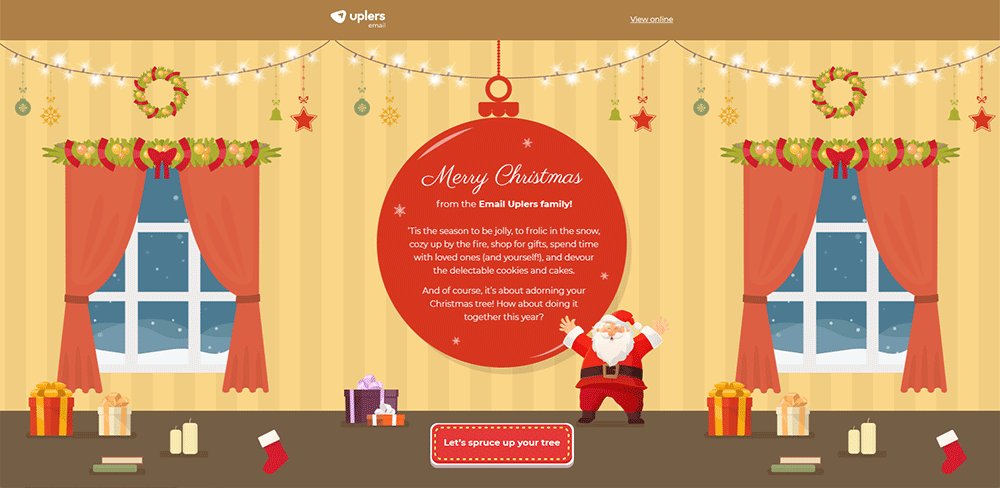
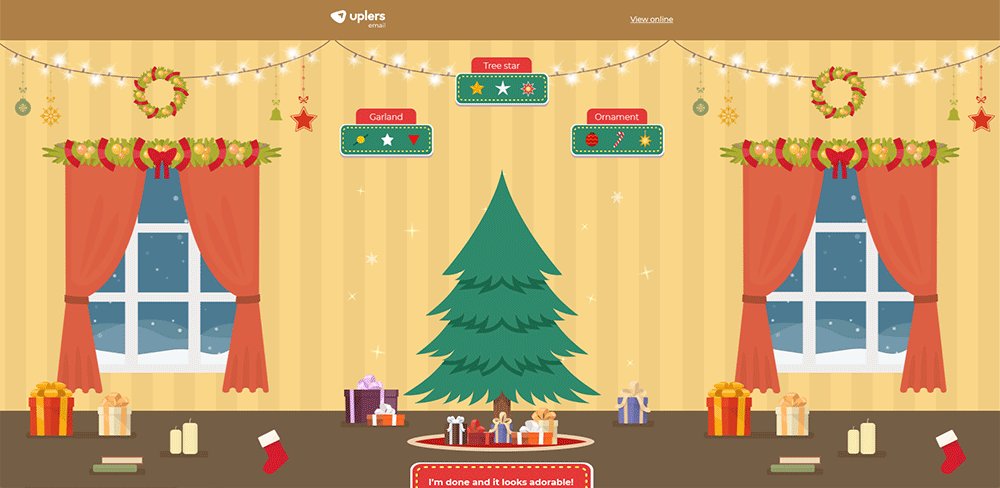
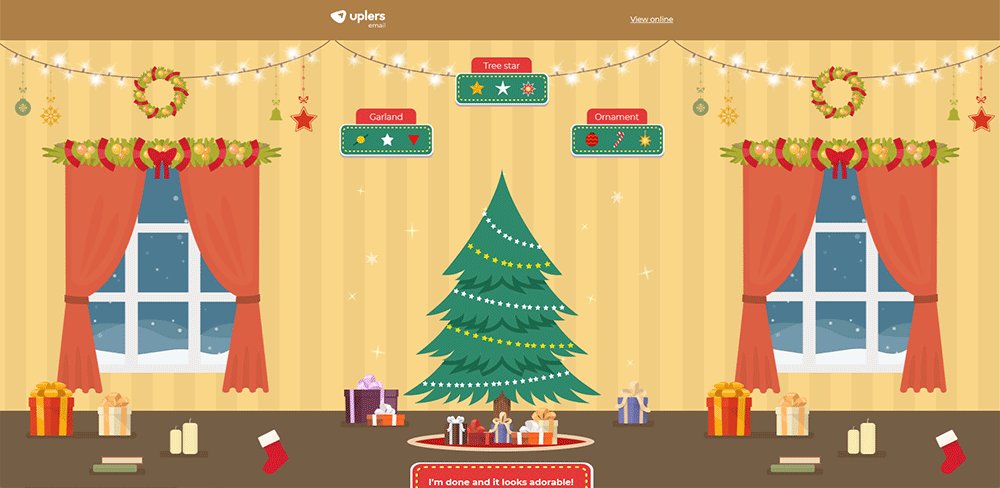
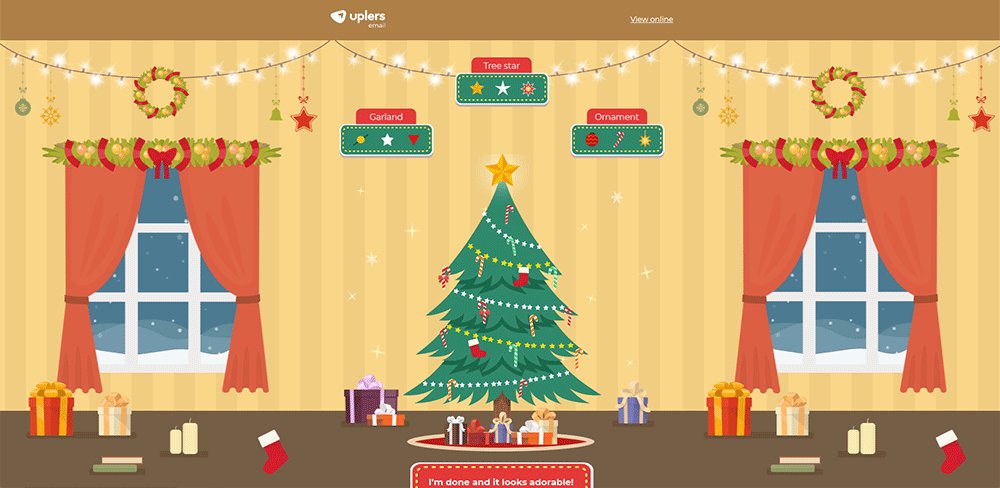
D) If there’s one Christmas ritual that every family out there looks forward to, it is the decoration of the Christmas tree. With our 2021 Christmas emailer, we decided to give our readers a taste of this very ritual. The first frame of the email is curated to set the reader, with an amiable copy being complemented by delightful visuals, where red reigns supreme as the primary color given its synonyms association with Christmas.
Upon clicking on the CTA here, the player is led to the second frame where they are apprised of the instructions of the game they are going to partake in. The CTA in this frame redirects them to the game. Here, you get to spruce up your tree as your tastes deem fit, and once satisfied with your effort you have to click on the CTA to wrap up the game. Next, you are invited to share the tree you decorated on your social media accounts.

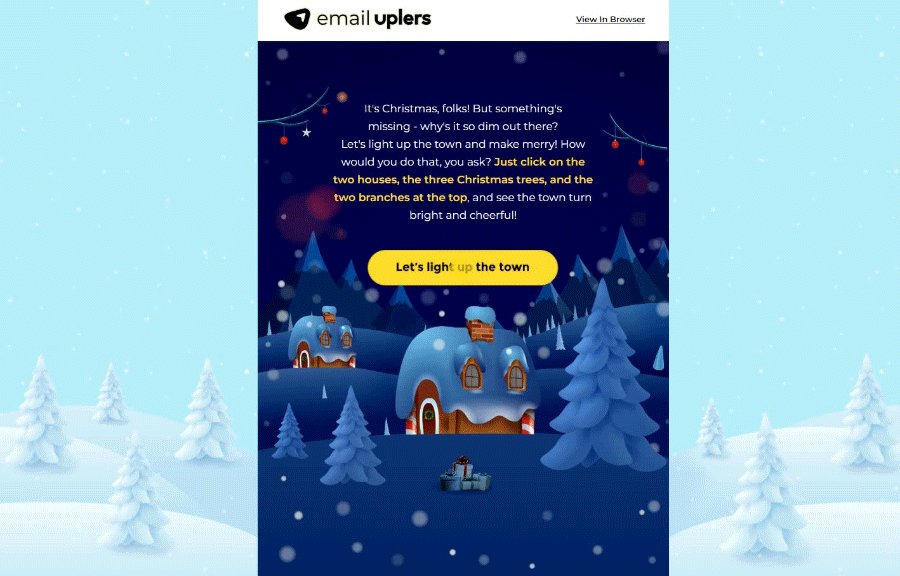
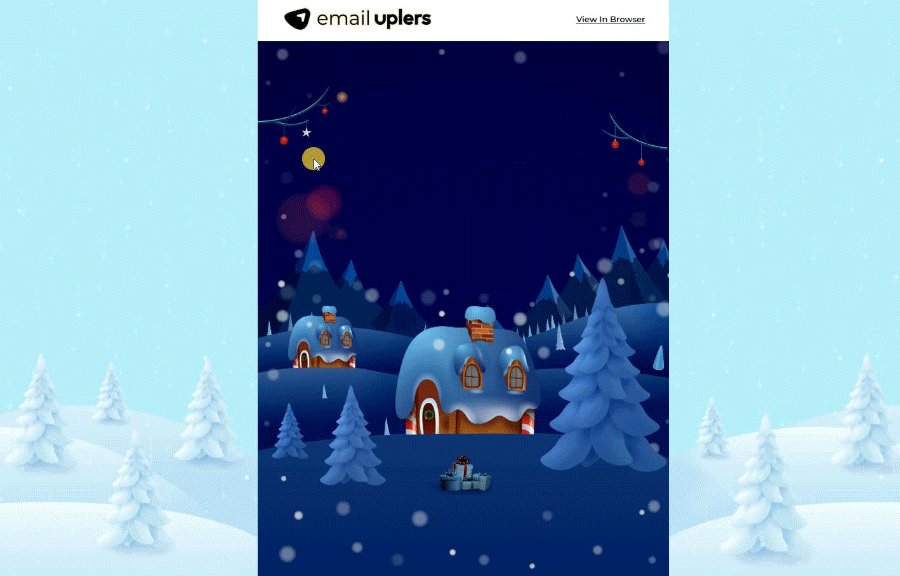
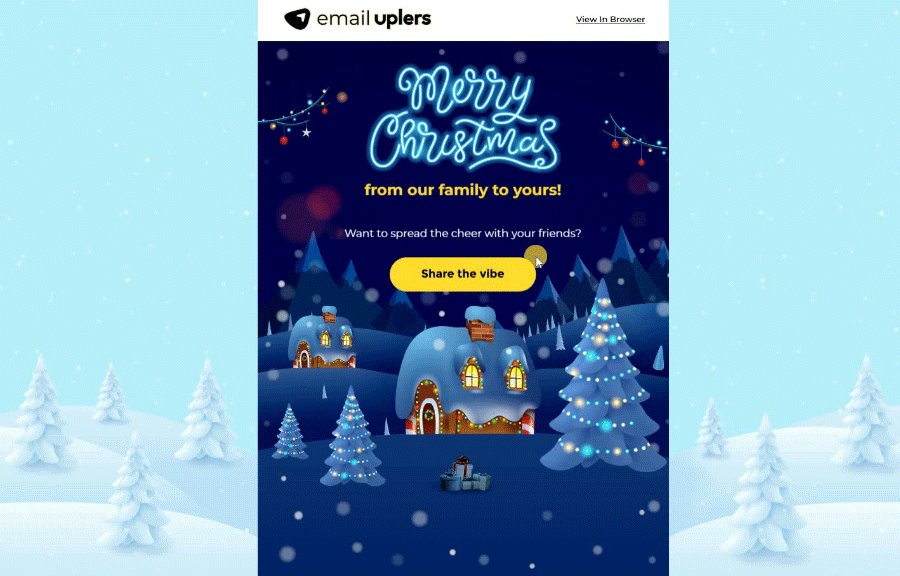
E) Bright faces and bright lights! That’s what Christmas is all about, isn’t it? And so, for our 2022 Christmas emailer, we asked our readers to partake in a cute little game where all they would have to do is light up a town (and set their Christmas celebrations into motion). The instructions of the game were clearly communicated to the readers in the first frame of the email itself.
Clicking on the CTA, led them to the game screen where they had to follow the previously mentioned directions to spread merry in this town. Once done, a window pops up asking them to invite their friends to take part in this merry-giving exercise.

6. Thanksgiving Email – Cross the Maze
Maze is a game loved by individuals belonging to every age group.
We brought it alive in emails by creating the first email maze along with a gaming console – all in the email itself.
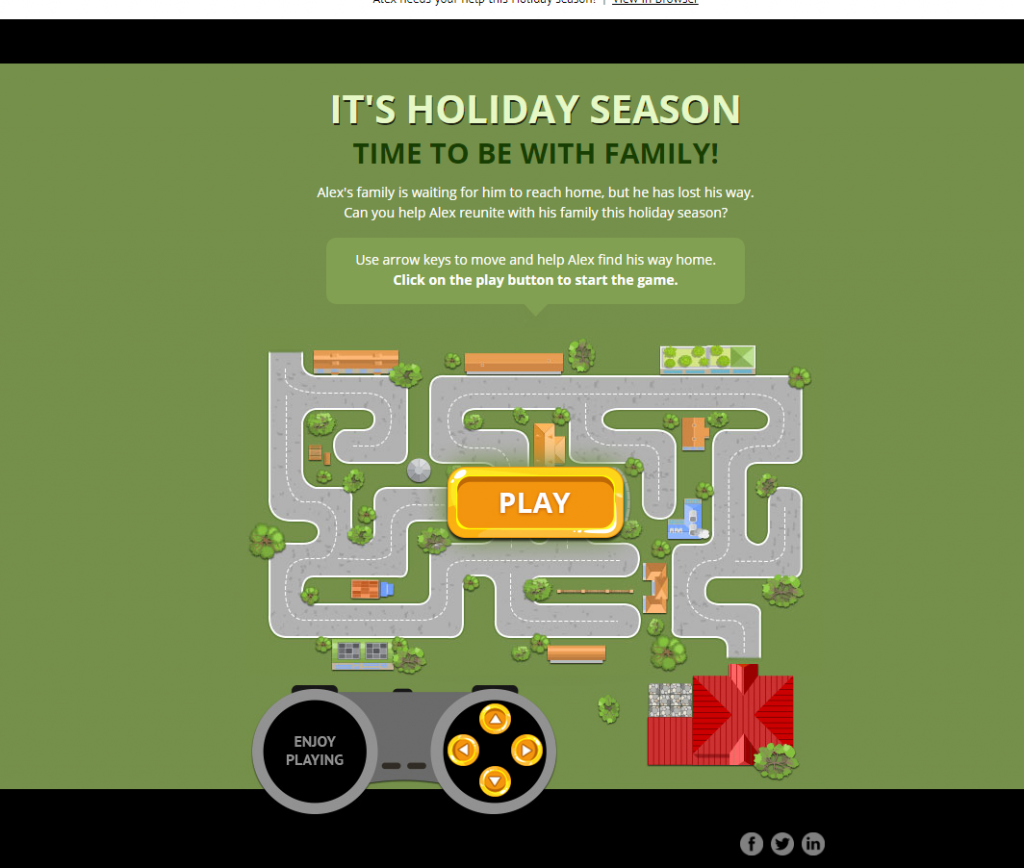
A) The basic concept of this email (year: 2018) was to call attention to the importance of ‘family time’ on Thanksgiving Day.

We created a character, Alex, and built a story around him. He was stuck in traffic and the player had to help him reach home in time.
Here too, the logic works in similar fashion as in the Halloween email. Every turn or path (visually) has two inputs or click events. One at the start and another at the end. The ending event becomes the starting event for the next action or path. Logically binding correct sequence of events, the actions are planned and we use key frames to move the object (in this case, a car) in the direction where inputs are positioned. Similar to what we did for the Halloween email, we created inputs for defining win and lose messages.
The controller was placed at the bottom of the email. It was developed with background inputs, which relied on the actions that ultimately moved the position of Alex. Choosing an incorrect path would lead to a dead-end and showed an error (lose) message. On the other hand, choosing the right direction and helping Alex get to his home displayed a win message.
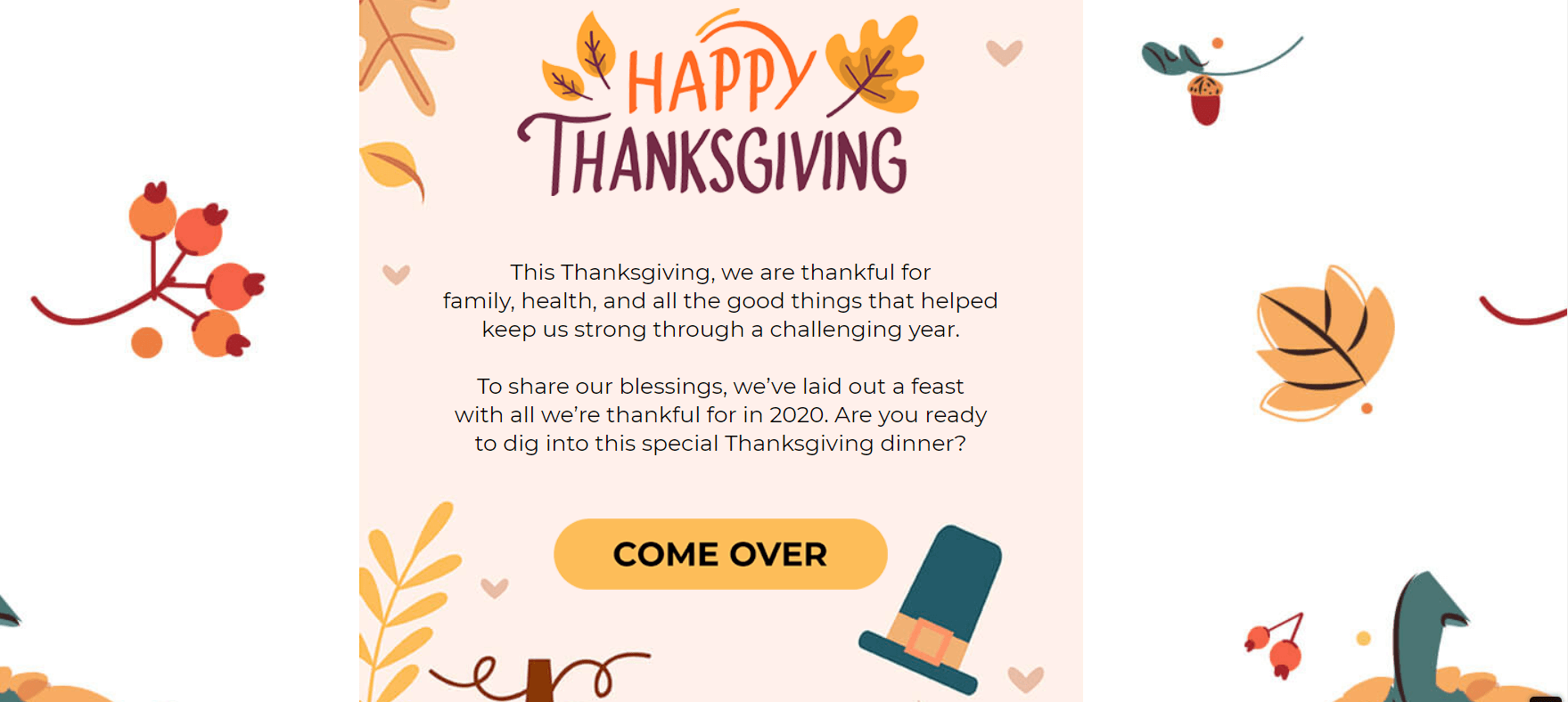
B) For Thanksgiving Day 2020, we created yet another interactive email to wish our valuable subscribers a happy Thanksgiving Day. On clicking through the CTA “Come Over”, the subscriber will be shown a beautifully decorated dining table. When the subscriber will click on the candles and light them, a message will pop up. Our developers achieved this with the help of click-based events. When all the five candles are lit, the tweet button will be displayed and the subscribers will be able to share the email on Twitter.

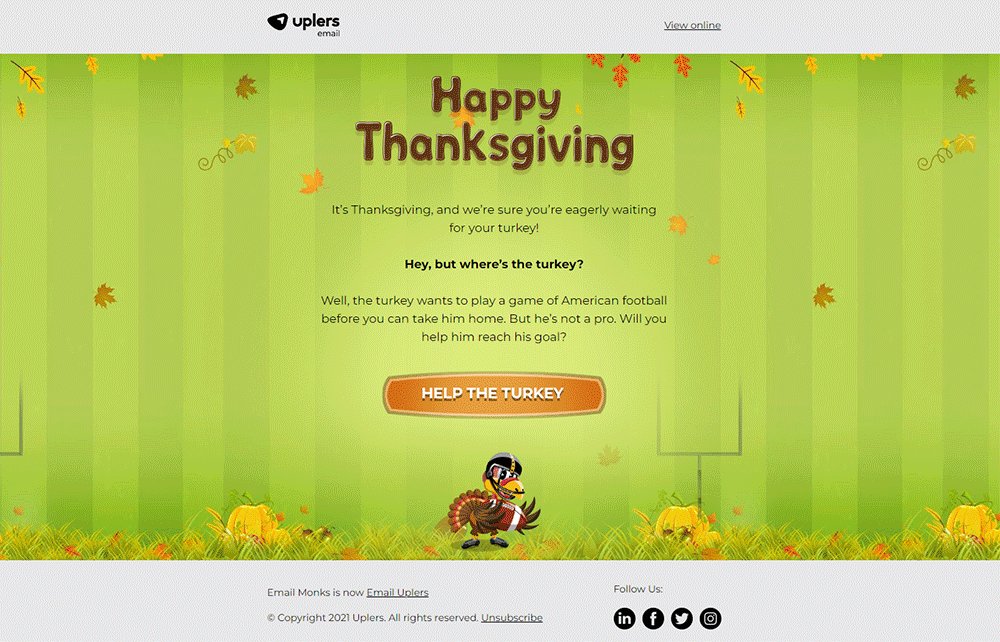
C) For Thanksgiving 2021, we decided to put the much sought after Turkey in a field of American football (why not, right?) The bird, however, is new to the ways of the sport, so the responsibility falls on you to help him score a goal. To do so, you would have to rely not on your brawns, but on your brains!
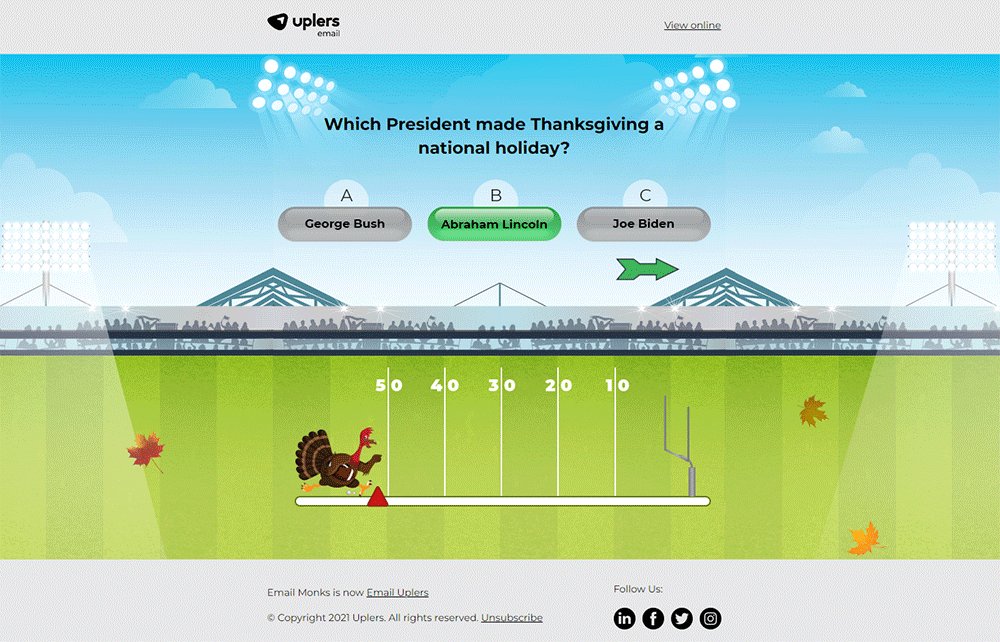
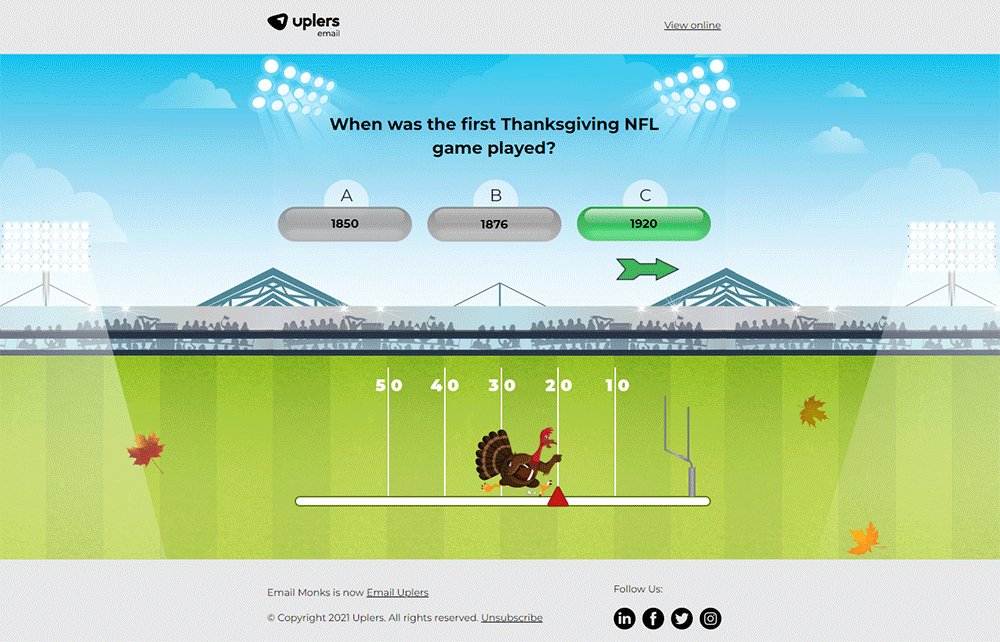
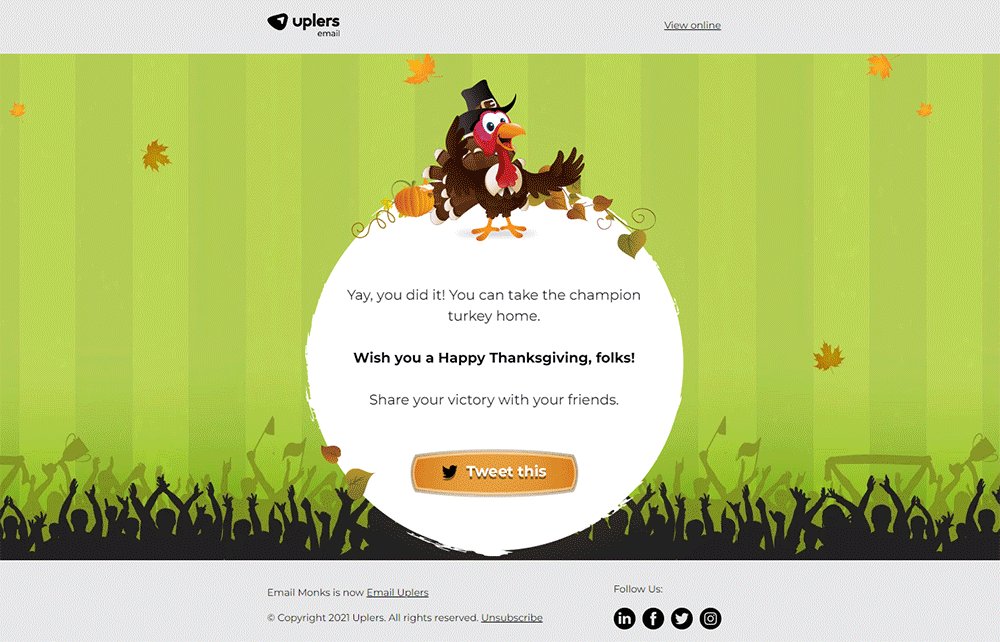
As you click the CTA on the first frame, you are led to the game. Here, the instructions pop up- you have to answer 5 multiple choice questions correctly for the Turkey to inch towards the goal; with every correct answer, the bird moves a step forward. Succeed in answering all the questions, and you get to take the Turkey home for Thanksgiving. But get any answer wrong, and you’ll have to start the game from scratch.

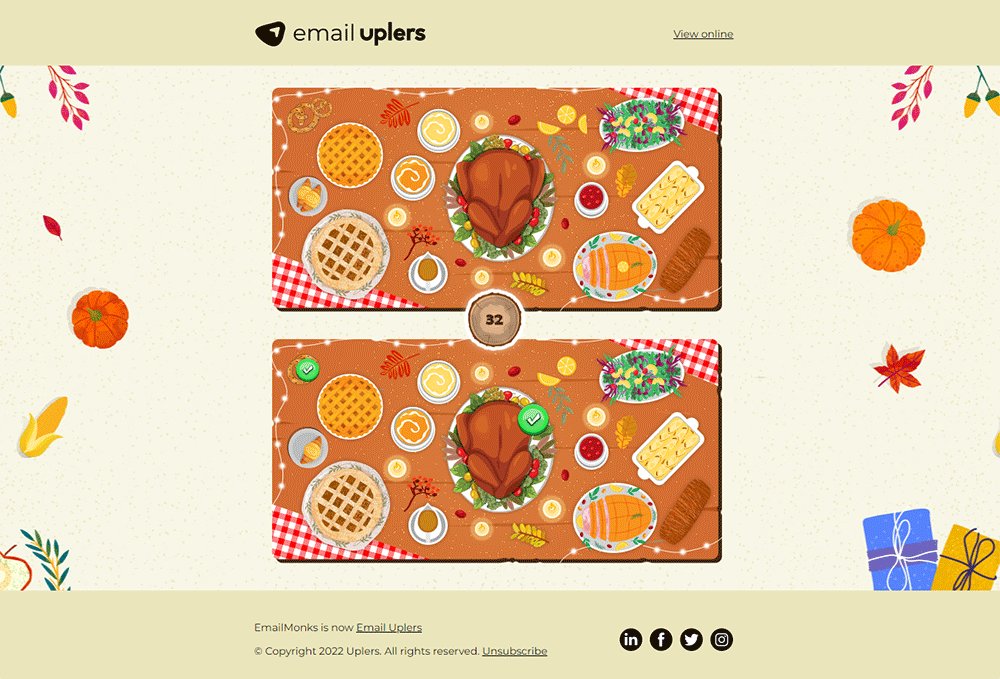
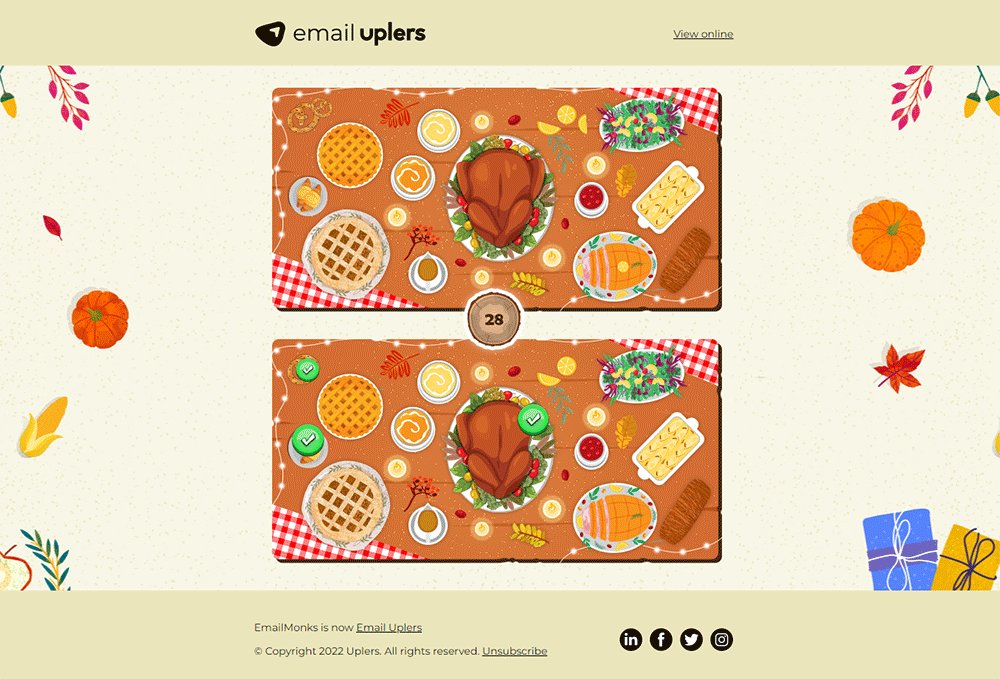
D) Sumptuous spreads are a hallmark of Thanksgiving celebrations. And in our 2022 Thanksgiving emailer, we put out not one, but TWO such spreads. Why, you ask? Well, because we wanted you to spot the difference between them!
Against a ticking clock, you have to spot 5 differences- that’s the objective of this emailer’s game, clearly stated in its first frame. If you come up trumps, you are shown a congratulatory message, and asked to share the game on social media. But, if your magnetic glass proves to be rusty…fret not, you get to re-attempt it as many times as you like!

7. Halloween
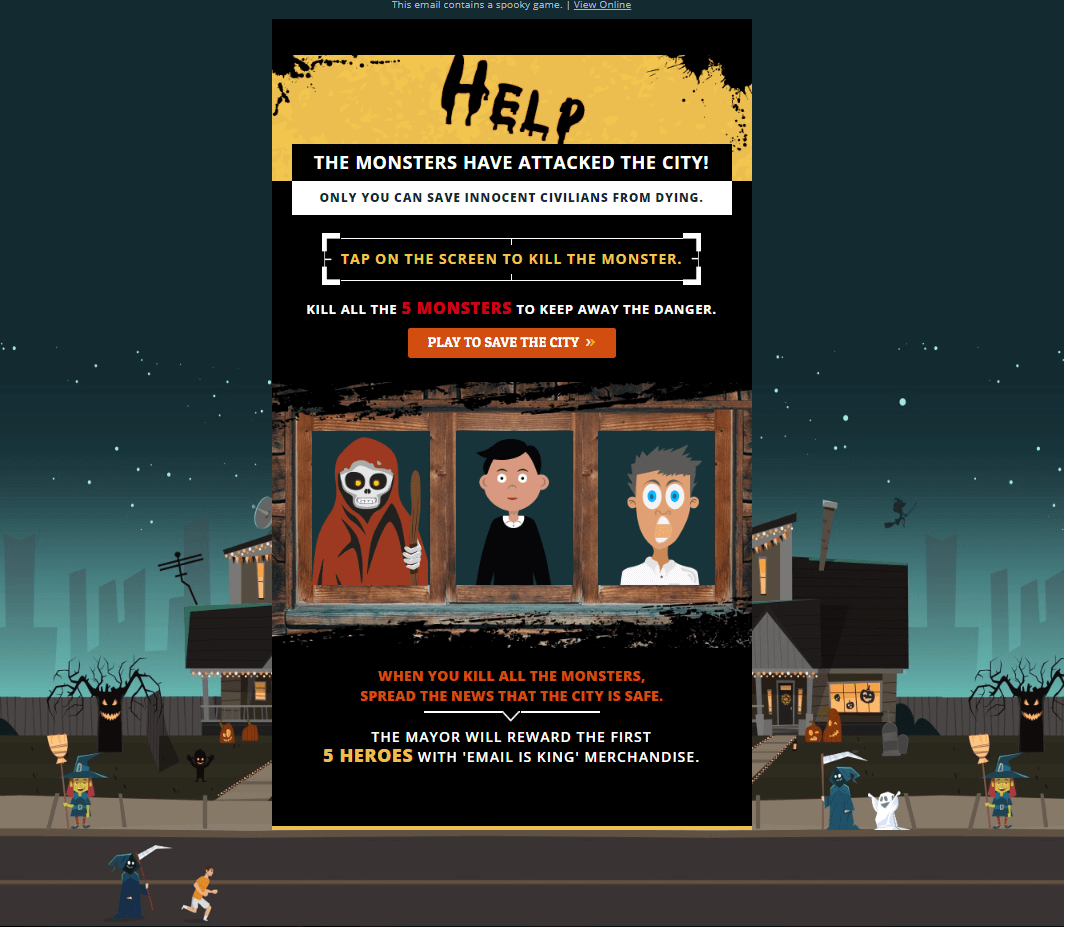
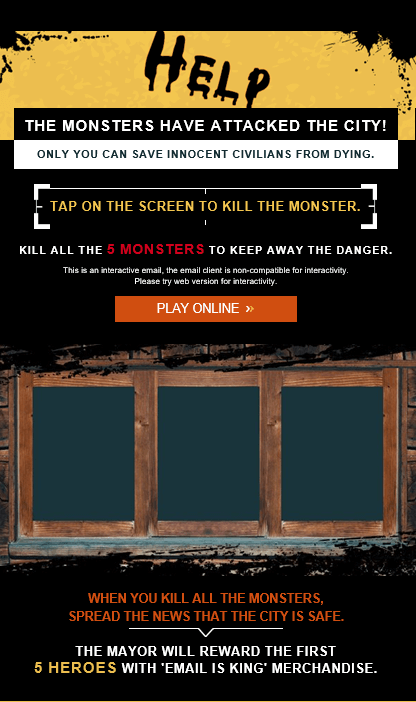
A) To deliver a delightful experience to the subscribers, the developers put together an interactive game for the Halloween email 2018.
The concept behind this email was to make the recipients feel involved and let them exhibit their benevolence.
They were supposed to save the city from the attack of five monsters.

The email opens with the message – “The monsters have attacked the city” and the subscribers have the opportunity to save the innocent civilians from dying.
The email used GIF animations in the backdrop and the game took the center stage.
Since the email couldn’t work in email client Outlook, those subscribers were provided an option to click through and play the game online. As much fun as it was to create the email, it was equally exciting for the audience, which resulted in better engagement rate.
This email has been created using multiple interactive components in a well-arranged way to give users the gamification experience. It contains keyframe animations with five rounds of the game and each round appears at the right time by including delay in the animation.
We have added input tags (click events) to allow subscribers to interact with the game. Logically binding each input to create a pattern of winning and losing, every click event is placed and positioned accordingly. Each input has its own individual actions and re-actions to allow viewers see the change on the course of action. Depending on the pattern selected in the course of actions by the subscribers, the winning or failure message will be displayed.
If the subscriber wins, the civilian featured in the GIF will rejoice and the CTA “Spread the word” will flash on the screen.
The subscribers engaged with the email as it promised “Email is King” merchandise to the first five heroes.
B) The 2020 Halloween email is another interactive one that works on click-based event. The subscriber has to move the slides to view the haunted house. Once that is done, the subscriber is asked to choose the ‘right’ door. In case he or she figures out the door, the party GIF will be displayed along with the “Tweet this” button. If not, the user will get the “You are trapped” message.

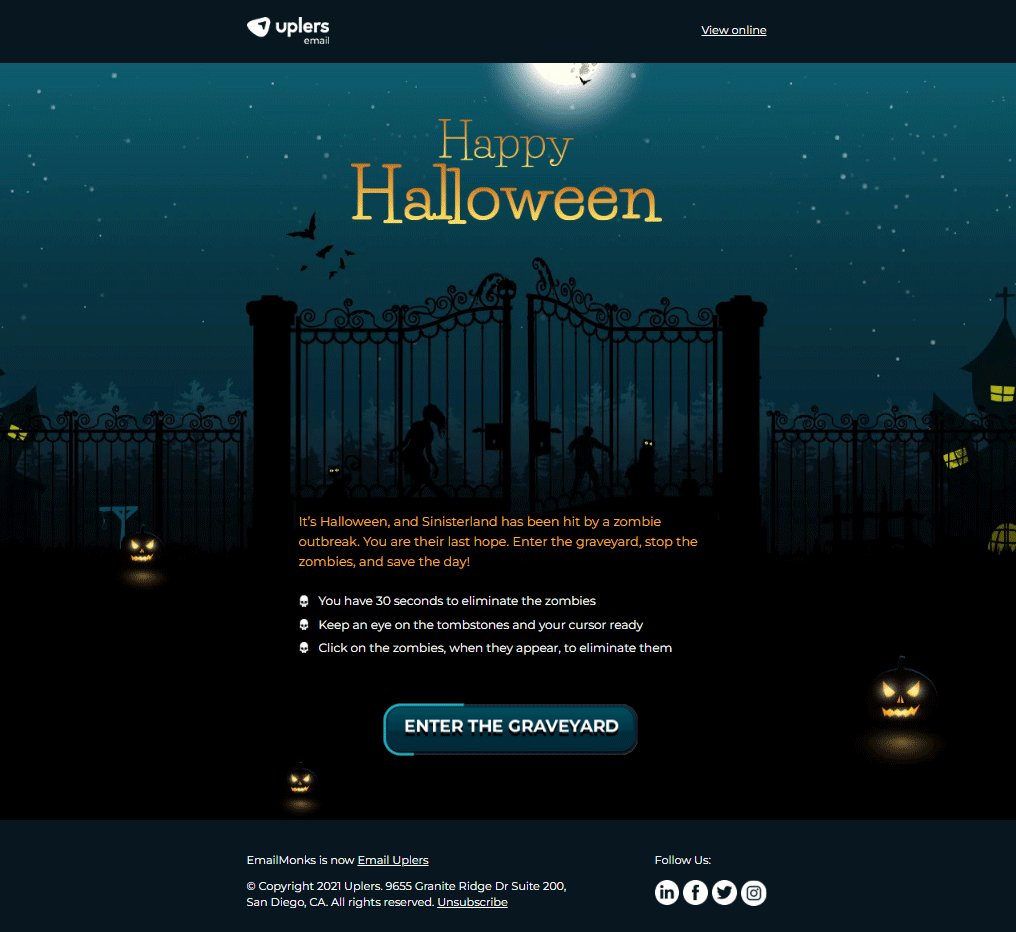
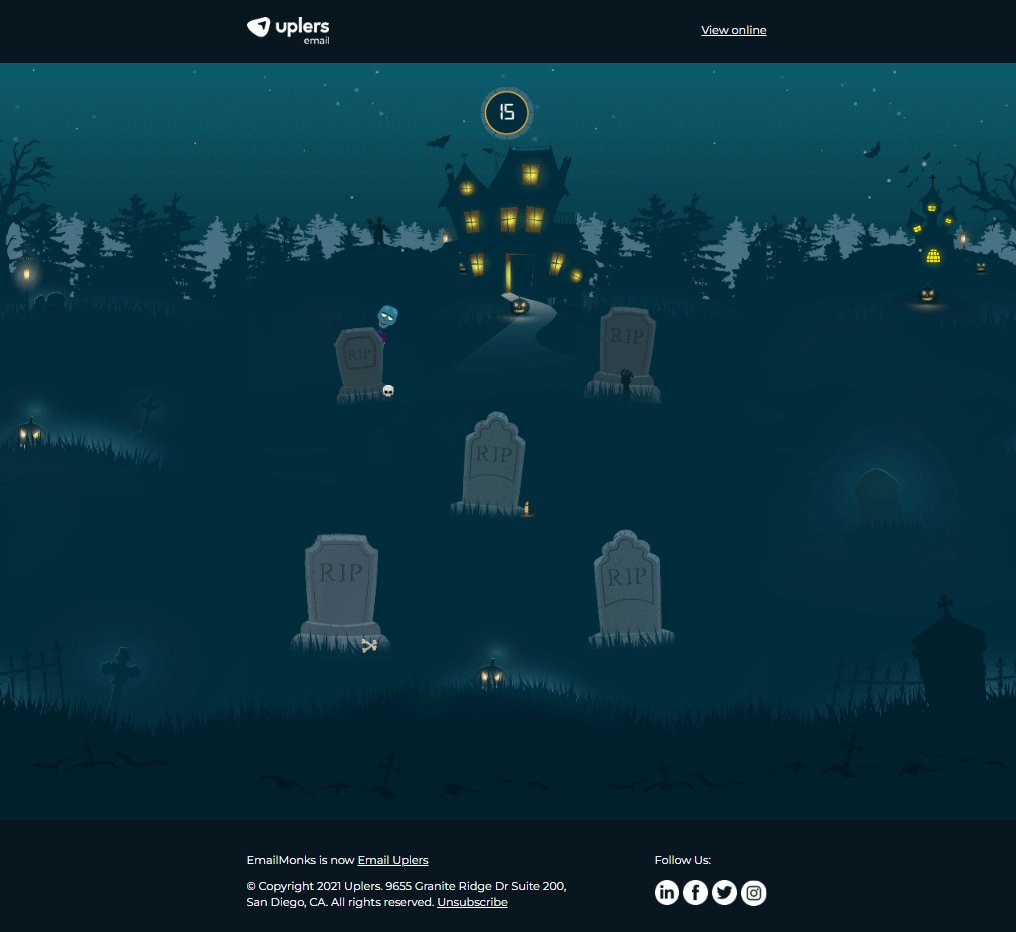
C) Love playing whac-a-mole? You’d love our 2021 Halloween emailer, then, for here we have given a sinister spin to this classic, beloved game. In the email’s first frame, the instructions are laid out clearly for the players. Upon clicking on the CTA, they are led to the game.
Though brief in scope, the game is sure to get your adrenaline pumping, and leave you with a well-deserved sense of accomplishment as you seal your reputation as a zombie slayer. But don’t sweat, if the zombies happen to get the better of you the first time round; you get endless attempts to redeem yourself. Can’t let the walking dead have the last laugh now, can we?

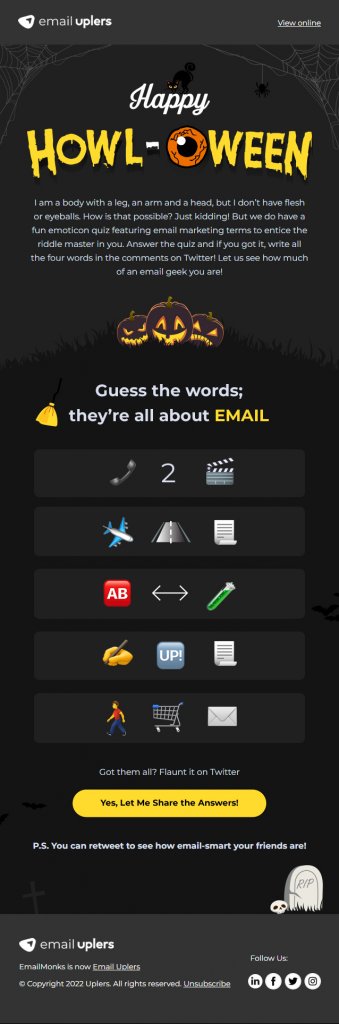
D) Emoji quizzes are all the rage these days; so we decided to embrace them for our 2022 Halloween emailer. 5 words for you to guess, and all of them revolving around email marketing! Yes, the email nerd in us was positively giddy while designing this email. The game invites you to share the game and your answers on Twitter, and in the process entice fellow email nerds to test their email-smarts.
Compatibility
These gamification emails are compatible in Apple Mail (both Mac and iPhone), Outlook 2011 and Android Native All.
Fallback
Developing a gamification email is quite challenging but making it compatible across all email clients is even more challenging as not all of them support these emails. Therefore, it is imperative to display the right message with a fall-back version.
The non-supportive email clients will show a custom message, depending upon the email client in which the email is opened so that the reader can experience the interactivity as desired. We accomplished this by using an email client-specific conditional code.
E.g.: For the Halloween email, this is how the fall-back version will appear if it’s been viewed in Gmail.

Performance of Gamification Email Campaigns
The best way to measure the engagement in a gamification email is by the ‘time spent’ on that email rather than the click-through rate.
Normally, the email campaigns get around 55% read time.
The average read time of gamification emails is around 60%, which is around 5% more than the usual emails.
Need any other reason to execute it in your strategy?
Over to you…
If you need any help with preparing similar emails for your marketing strategy, we would love to get in touch.









Kevin George
Latest posts by Kevin George (see all)
Using the HubSpot Email Signature Generator- Everything You Need to Know!
From The Ground Up: A Comprehensive Guide To Salesforce Marketing Advertising Studio